ワードプレスの新しい記事の書き方 見出しやアイキャッチ画像も

WordPress の記事投稿・編集画面を初めて使った場合、どのようなところを入力していけばよいかについて紹介していきます。
WordPress の記事の投稿画面はGutenbergブロックエディタ)とClassic Editorの2種類があり、2018年にリリースされたWordPress5.0以降は、標準エディターがGutenbergに変更になっています。そのため更新されてない WordPress の使い方紹介サイトや古い書籍などではクラシックエディターでの記事の投稿方法が多いので、この記事ではGutenbergの記事の投稿方法についてどのようなあたりを調整すると良いか紹介します。
個人的にはまだGutenbergのブロックエディタは発展途上中という認識であるため、私の場合にはクラシックエディターとブロックエディターをその記事に合わせて使い分けているという状況です。
メインで紹介するのはブロックエディターの方ですがまずはクラシックエディターがどのようなものであるかについて紹介します。
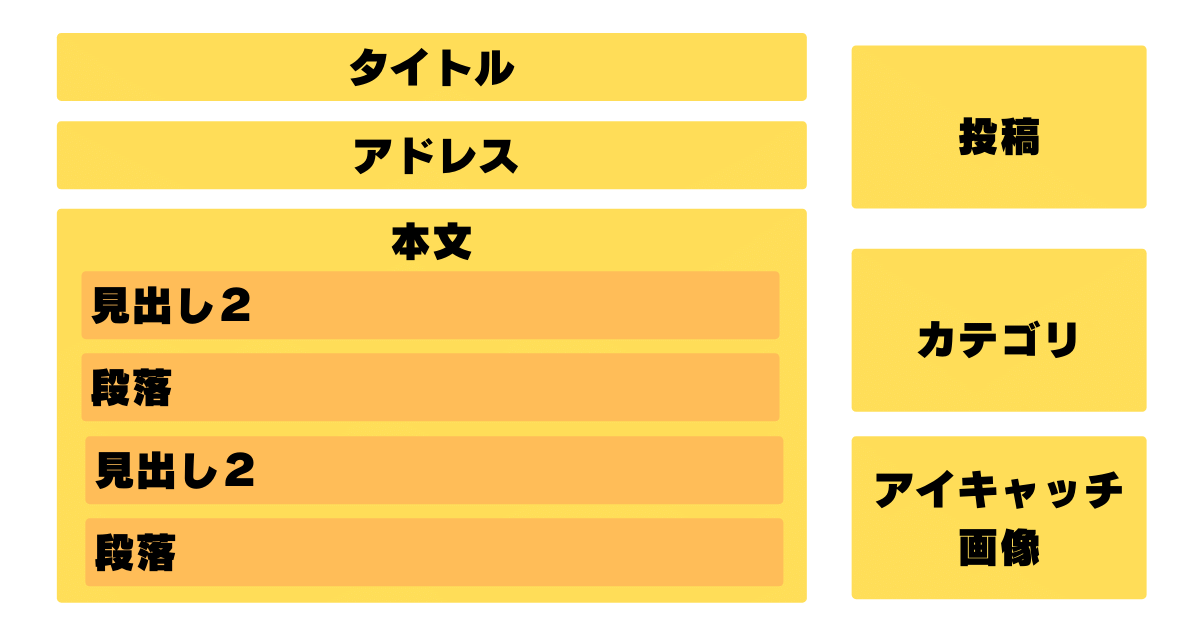
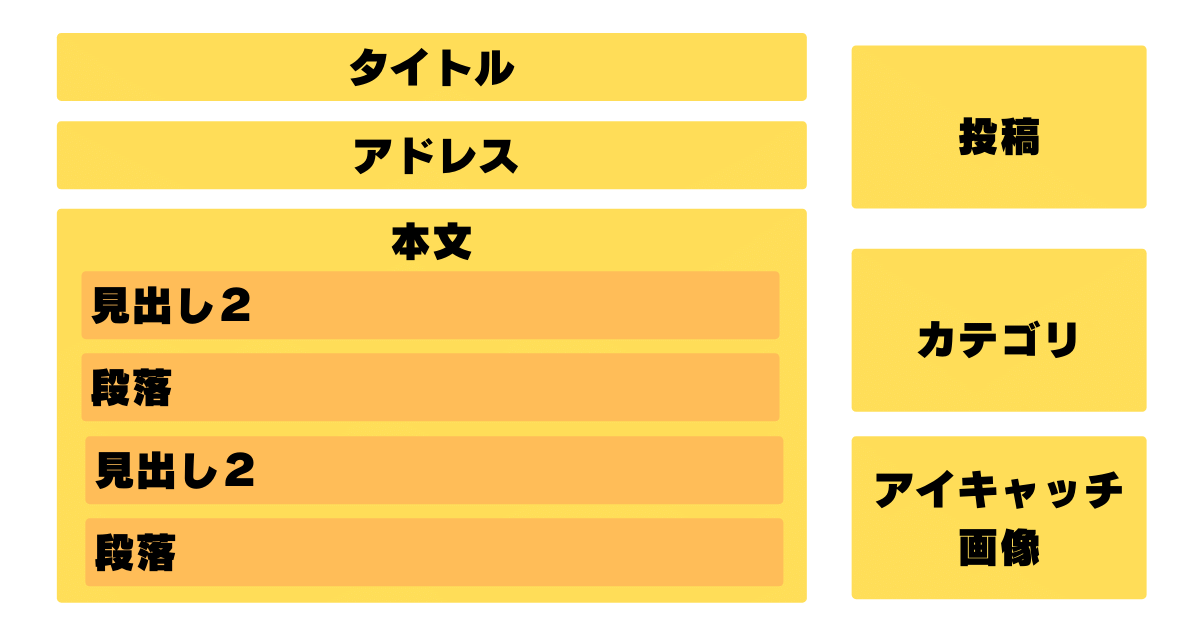
WordPress で記事を作成するために最低限覚えた方が良い要素
これから記事を作成するという時には覚えておいた方がいい要素があります。
要素とは記事を構成するために必要な情報のことです。自分が思ったような記事を作成するときに本文をただ書けばいいだけではなくその他の設定も行っていないと良いページが作れません。

クラシックエディタを使うのでもブロックエディターを使う場合も基本的にはこの要素を最低限入力していないとちゃんとした記事として認識されにくいです。
一つ一つ紹介してみます。
タイトル
記事を書くときにその記事がどんな記事であるかを簡潔に表すのがタイトルです。このタイトルはH1見出しとして兼用している場合には、Google などの検索エンジンの検索結果として表示されることもありますし、その記事が何に関して書かれている記事なのかを読者が認識するためにも重要な役割です。タイトルの目安としては32文字以内で書くようにしましょう。これ以上長いタイトルだと読者が認識しづらいですし、キーワードが分散してなんのページなのかわからなくなるのでSEO 対策をするうえでも不利となると言われています
本文
本文はタイトルに対しての内容を詳細に解説する記事のメインコンテンツになる部分です。本部の中には画像があったり、挿絵があったり、図表があったり、様々なコンテンツで構成されていきますが、基本原則としては見出しごとに整理して書いていた方が良いと言われています。読み物を読む時にもまずは見出しを見てその後に本文を読んでいくという流れになると思いますし、Google の検索エンジンを管理しているロボットなどもまずは見出しを見てそのページにどのようなキーワードのコンテンツがあるのかを確認して行くと言われています。
見出し
見出しには、H1、H2、H3、H4、H5、H6の段階があります。実際にウェブサイトのコンテンツとして使うのは H1、H2、H3、くらいまでです。
H1は、記事の内容を最も表すものなので、H1は1つの記事の中に1つだけ設定するようにした方が良いと言われています。
H2は、各章の内容を表すものなので、そのコンテンツのブロックにある内容を簡潔に表すと良いです。H2見出しは記事の中では5、6回出てきても問題ないと言われています。
H3以下の見出しは、H2の子項目という位置付けなので、H2の内容をさらに各章に分けて整理して書く場合に使用します。
アイキャッチ画像
アイキャッチ画像はテーマによって使われない場合も稀にありますが、記事の一覧画面などで目をひく場所に表示される画像のことです。
テーマによってはこのアイキャッチ画像が SNS で記事を共有した時の画像としても使われる場合もあるため、その記事の内容を読んでもらうために魅力的に作成する方が良いと言われています。
カテゴリー
記事の画面で設定するカテゴリーは、記事がどのジャンルに属している内容かを分けるものです。記事の投稿画面は今書いている記事がどのカテゴリーに属する記事であるかをチェックを入れて選択します。
カテゴリーについては記事を作成するより前にサイトを構成する時点で決めておく方が良いです。
そのサイトがどのような分野について取り上げていくのかを整理し、体系立ててカテゴリを設定しておくようにしましょう。途中から追加などもできますので最初はミニマムで数種類でよいでしょう。
タグ
WordPress の記事の投稿画面にはタグという設定があるのですが、タグの概念はやや難しいです。
設定する場合には、タグはその記事のキーワードを設定する場合もありますし、注目記事などとしてタグ付けする場合もあります。
タグをつけておくと後から注目記事だけをページのサイドバーに表示したい場合や、同じようなキーワードが含まれた記事を絞り込むときなどに役立つのですが、こちらもあらかじめタグの役割を決めておかないとタグが乱立しページがバラバラになってしまうので、タグの使い方が決まっていない場合には無理に設定しなくても良いでしょう。
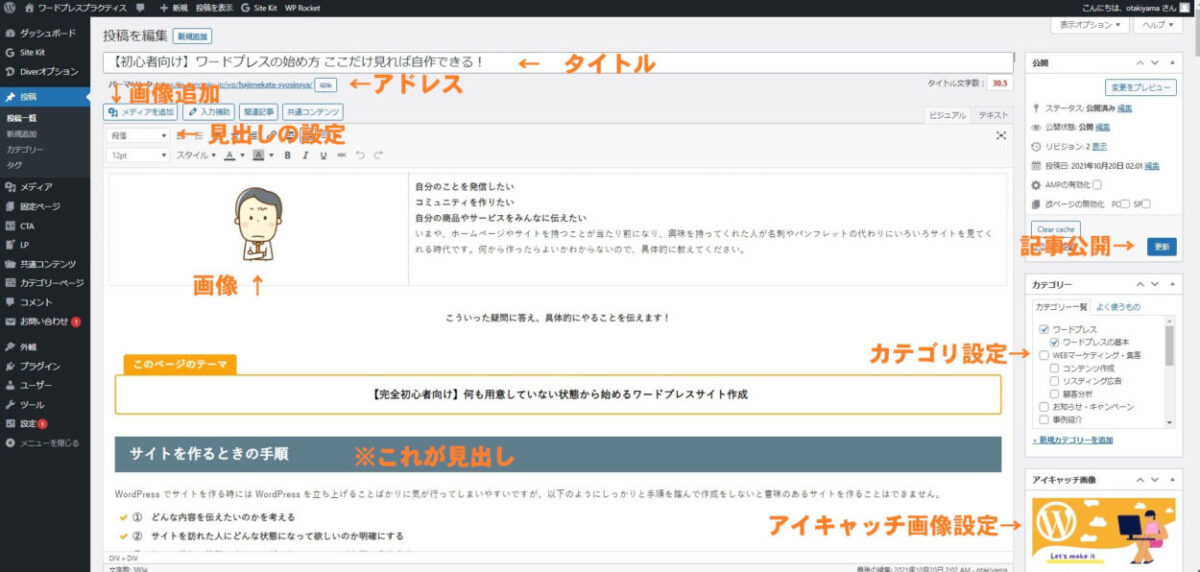
ワードプレスのクラシックエディターと記事作成方法

この画像で紹介しているのがクラシックエディターでの記事編集を行う画面です。編集画面の雰囲気としてはアメブロやはてなブログなどの大手のブログの投稿画面やMicrosoft Wordなどと近く、今までそれらのサービスを使ったことがある場合には使いやすい仕様となっています。
記事を作成する時には画像に載せたオレンジの文字のような場所を調整していくことで簡単に記事を作成することができます。
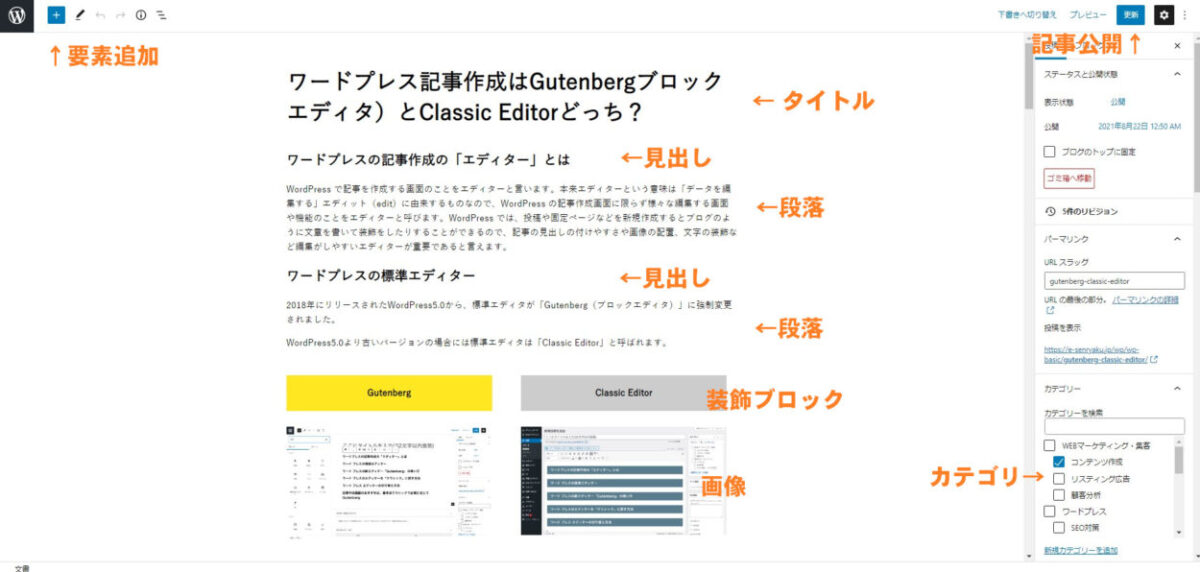
Gutenberg(ブロックエディタ)の特徴と記事作成方法

Gutenberg(ブロックエディタ)での記事作成は、ブログなどを書いたことがある人でもちょっととっつきにくい編集画面です。
ブロックエディターの特徴はまずブロックを追加しそこにコンテンツをはめ込んでいくという形です。ブロックエディターを使うメリットとしてはブロックでレイアウトを固定してから中にコンテンツを入れていくので、カラムを分けたり画像の横に文字を配置するなど、Microsoft Wordよりもどちらかと言うと PowerPoint でコンテンツを作っていくことに近いと言えます。
ブロックエディターで記事を作成する場合にはオレンジのような場所をを編集して行くのですが、これはそれぞれ左上の要素追加を行って何の様子を追加するかを選んだ後にコンテンツを差し込んでいきます。
WordPress の記事作成画面は好きな方を選びましょう
WordPress の記事作成画面について紹介してきました。2種類の投稿画面があり、今新しく WordPress をインストールした場合にはブロックエディターが採用されています。
ブロックエディターにはブロックエディターの良いところがありますが、今までブログを書いたことがある人や Microsoft Word を使っている人が、比較的直感的に使えるのはクラシックエディターだと思います。
ブロックエディターからクラシックエディターに戻す方法については以下の記事で紹介しています。