ワードプレスの記事作成の「エディター」とは
WordPress で記事を作成する画面のことをエディターと言います。本来エディターという意味は「データを編集する」エディット(edit)に由来するものなので、WordPress の記事作成画面に限らず様々な編集する画面や機能のことをエディターと呼びます。WordPress では、投稿や固定ページなどを新規作成するとブログのように文章を書いて装飾をしたりすることができるので、記事の見出しの付けやすさや画像の配置、文字の装飾など編集がしやすいエディターが重要であると言えます。
記事の投稿方法や記事編集画面にある要素についての詳しい解説は以下で行なっております。
[getpost id=”1082″]
ワードプレスの標準エディター
2018年にリリースされたWordPress5.0から、標準エディタが「Gutenberg(ブロックエディタ)」に強制変更されました。
WordPress5.0より古いバージョンの場合には標準エディタは「Classic Editor」と呼ばれます。
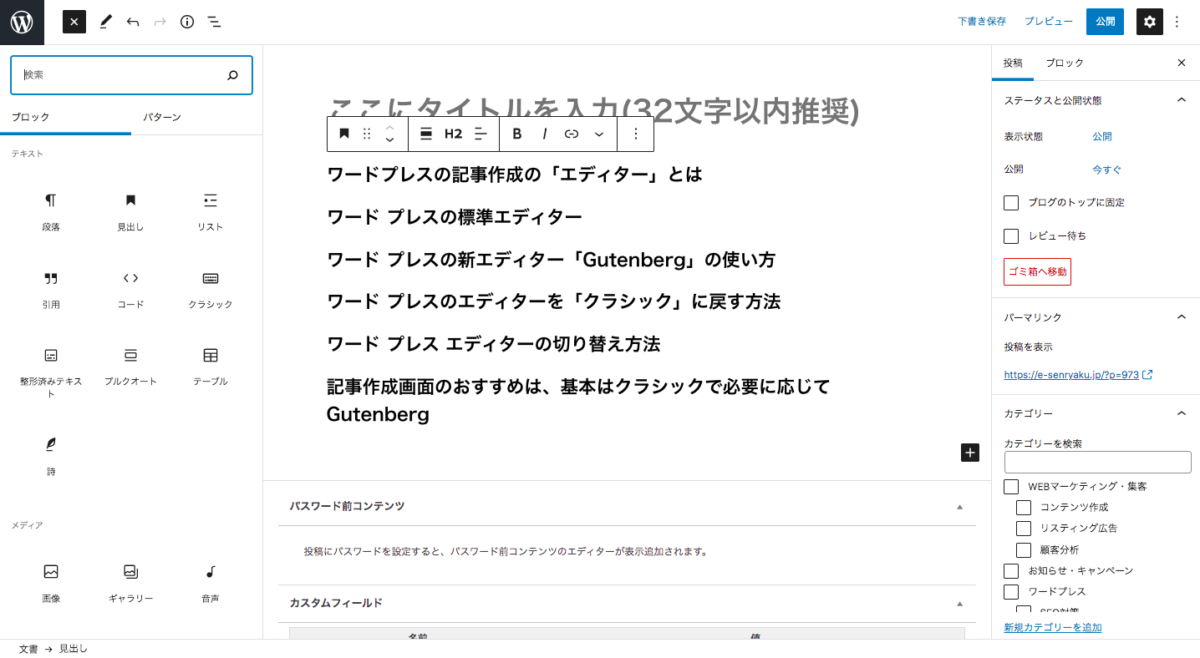
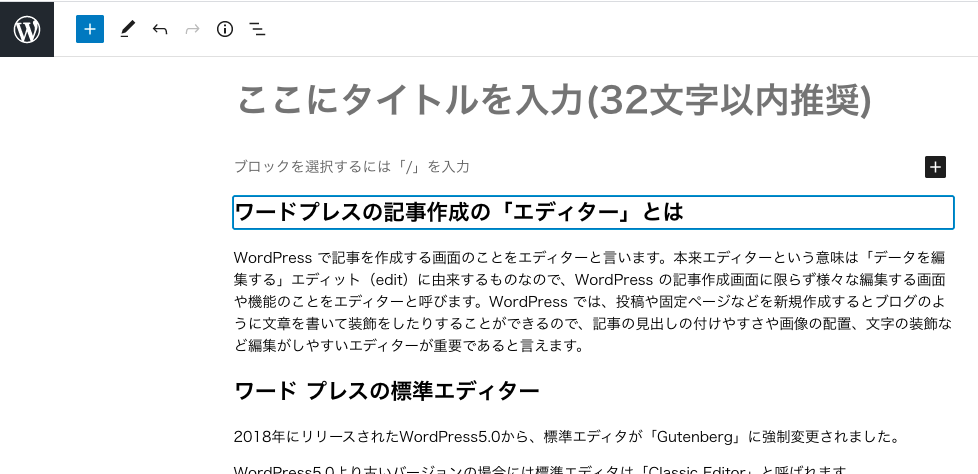
Gutenberg

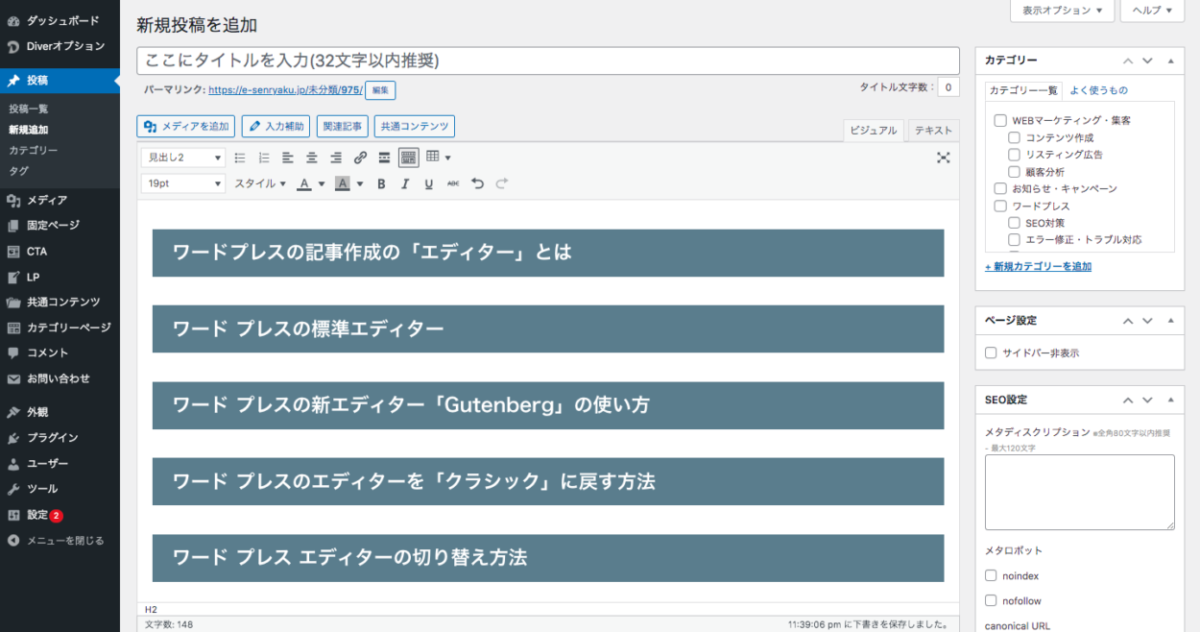
Classic Editor

GutenbergとClassic Editorの違い
GutenbergとClassic Editorは、記事作成する時の使用感は全く違います。最も大きな違いはGutenbergは文章を書いていきそこに装飾したり、画像を挿入したりという流れで、ワードや無料ブログと同じような入力形式なので多くの人にとっても扱い慣れた形ですが、Gutenbergはブロックを作ってから要素を入れるという「入力枠から作る」というタイプのブロックエディタなので使用感には大きな違いがあります。
また作成後のHTMLの内容についても、Gutenbergで作成したものにはブロック要素が入っているため、少しHTMLの記述量が多くなっています。事情があってGutenbergで作成した記事をClassic Editorに戻す場合には元になっている HTML の記述が少し違うので完全に再現はできないです。
ワード プレスの新エディター「Gutenberg(ブロックエディタ)」の使い方
2018年にリリースされたWordPress5.0以降は、標準エディターがGutenbergに変更になったので、WordPress を利用していた多くの人が戸惑いました。今まではアメブロなどの記事編集画面と同じような感覚で文章を入力したり見出しを付けたり装飾をしたりできていたのですが、Gutenbergに変更になると「ブロックエディター」と呼ばれる、まずブロックを作りそこに様子をはめていくというような形のエディターに変わったのです。Gutenbergでの記事の作成方法の一部を紹介します。
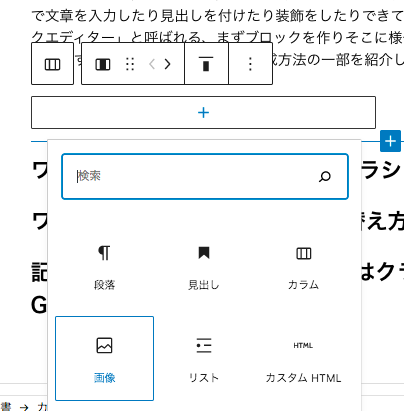
ブロックを追加する
記事の新規作成をしたら、用途に合わせてブロックを追加します。順序としてはブロックを作成してからブロックの中身を編集するという流れでも、文章を打ち込んでから見出しなどの要素を選択するという流れでもどちらでもできます。

ブロックに要素を選んで挿入する
ブロックの部分をマウスでクリックすると要素を選択することができます。要素には WordPress に標準でついている要素とテーマについている機能の要素があります。

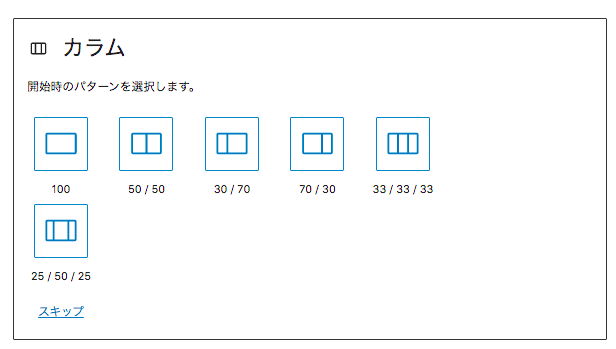
カラムの設定、レイアウト調整
ブロックエディタを使う利点の一つとしてカラムのレイアウトが簡単にできるということが挙げられます。画面を2列に分けたり3列に分けたりすることで、この記事のように画像を右側に置いてその説明書を左側のカラムに入れるなど柔軟な配置が可能になります。クラシックギターの場合にはカラムのような機能が標準ではついていないため三つの要素を横並びにする場合や画像と文章を横並びにする場合などにとても役立ちます。

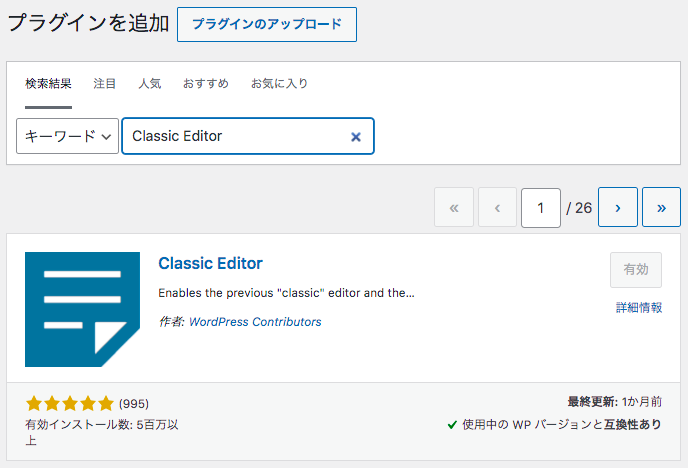
ワードプレスのエディターを「クラシック」に戻す方法「Classic Editorプラグイン」
WordPress のエディタをクラシックエディターに戻すためには、プラグインの新規追加で「Classic Editor」を検索します。このClassic Editorプラグインを有効化し設定することによって、Classic Editorが使えるようになります。

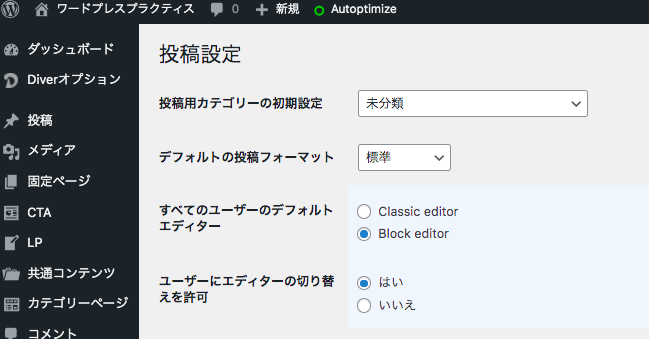
ワードプレスのエディターの切り替え方法
Classic Editorプラグインをインストールして有効化すると、Classic EditorもGutenbergも使えるようにしておくことができます。
WordPress の設定>投稿設定で、
すべてのユーザーのデフォルトエディター
Classic editor or Block editor ←好みの方
ユーザーにエディターの切り替えを許可
はい or いいえ
を選択しておきましょう。

記事作成画面のおすすめは、基本はクラシックで必要に応じてGutenberg
GutenbergとClassic Editorについて紹介をしましたが、私が推奨する設定は
文字多目の記事を作成する場合標準で使うエディターは「Classic Editor」、画像のレイアウトもページ内でよく使う場合には「Gutenberg」というように切り替えて使うと良いと思います!
Gutenbergの活用により、今までよりも画像の配置を柔軟にできたり、複数の要素を横並びで配置することについてとても簡単にできるようになるので、商品紹介ページやランディングページを作ったりする場合にはGutenbergが適していると思います。皆さんもリターンの違いを理解して使い分けてより良い記事作成をしてみてくださいね!また WordPress のテーマを選ぶときには、Classic EditorとGutenbergにそれぞれどの程度対応しているか、どちらのエディターを推奨しているかを確認して自分が使いやすいほうを重視して選んでいくと良いでしょう。
ウィジェットの編集画面もブロックエディタが標準に
2021年7月20日にWordPress5.8がリリースされ、アップデートした場合にはウィジェットの編集画面の仕様が大幅に変更されています。ウィジェットのUIは、ブロックエディター形式に変更されました。ウィジェットの編集画面も旧エディタに戻したい場合は以下の記事のようにするとできます。
[getpost id=”1021″]