ページ表示速度 Googleの PageSpeed Insights を100点にしたい!

Google の「PageSpeed Insights」を満点にしたい!
PageSpeed Insights(ページスピードインサイト)では、ウェブページ、コンテンツをあらゆる端末でウェブページの読み込み時間を短くするための助言をしてくれます。
私もこの点数はかなり意識していますので、様々な対策をしています。
Google PageSpeed Insights はさまざまなカテゴリ(収益の最適化、サイトの状況など)で構成され、それぞれのスコアが表示されます。各カテゴリの提案や改善のヒントを参考にすると、現在のパフォーマンスをより正確に把握し、問題への対応策も確認できます。
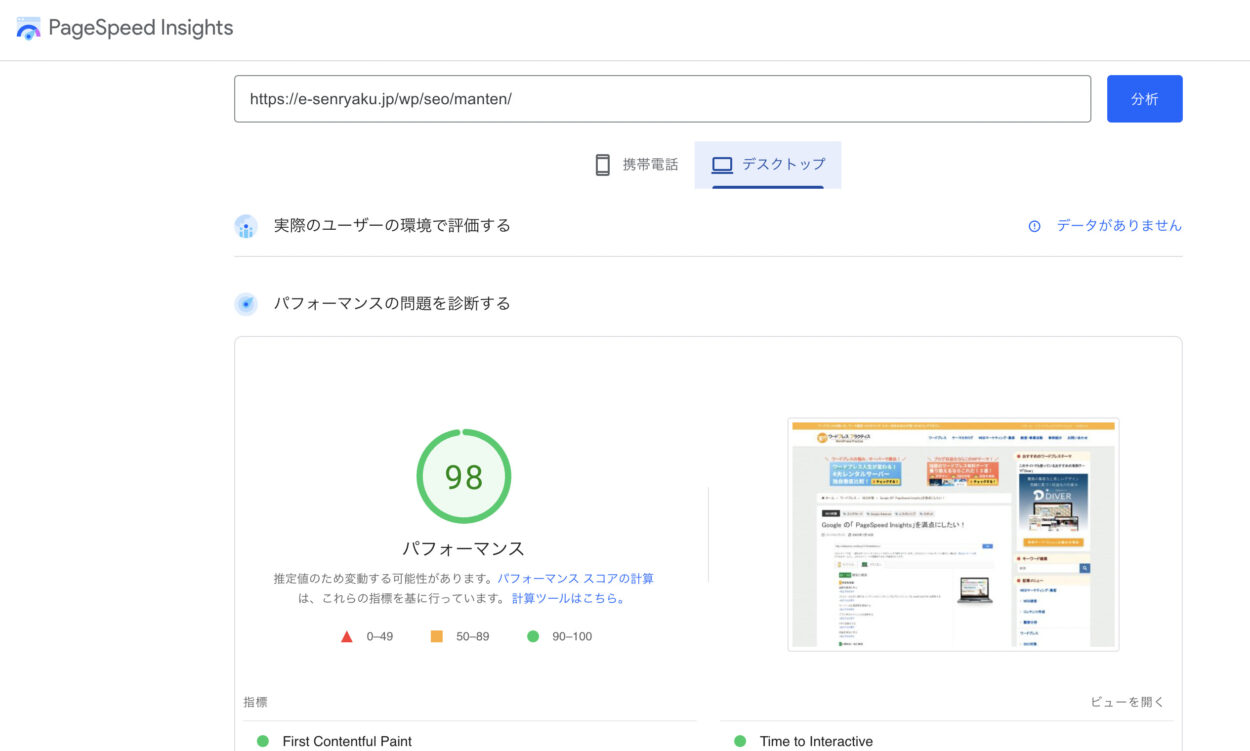
ページの速度を測定し、現在の状態を知りたい方は以下のリンクからGoogle PageSpeed Insightsのページに飛べます。
PageSpeed Insightsは、グーグルのロボットに好かれる指針!
googleの検索は、googleロボットが巡回して情報収集しながらより良い情報を上位に表示するようにできていることはご存知かと思います。googleのアルゴリズムは変化しますが、現在から近未来において「あらゆる端末でウェブページの読み込み時間を短くする」という点はかなり重視される項目であることは確実です。
小手先のテクニックよりレンタルサーバーの性能にかなり影響される
Google PageSpeed Insightsの点数は直接的にSEOに効果を発揮するわけではないと言われていますが、ページの表示が遅い=ユーザーの悪い体験となるため、ページがすぐ表示されて知りたい情報をすぐみれるというユーザーの良い体験のためにかなり重要です。この記事では、これ先のページ表示速度アップのためのテクニックをいくつか紹介しますが、何よりも重要なのはレンタルサーバーの性能です。動作が遅いパソコンでどんなに効率化をしようとしてもできないのと同じように、処理速度が遅いレンタルサーバーでどんなテクニックを使ってもページ表示速度が速くならないのです。さくらのレンタルサーバーやロリポップなどを使っている場合にはまずはレンタルサーバーの乗り換えから考えた方が良いと思います。

ページ速度はアドセンスにも良い!
グーグルの検索順位についてその詳細は明らかにされていませんが、ページの読み込み速度はグーグルの方針の一部を表していることは確かです。
その延長として、スマホでgoogleを使ったときに「AMP」と表示さるシンプルなページが検索上位に増えてきました。
レスポンシブデザイン+AMPページでフル装備
googleはAMPページの作成を推奨しており、レスポンシブデザイン+AMPページというフル装備を勧めていた時期がありました。しかし、2024年時点では、AMP推奨という雰囲気はなくなってきています。これは推測ですが、AMPというページを軽量化する仕組みも必要でしたが、ネット速度が全体的に安定化してきたことや、ウェブサイトやブログなどが設置されているサーバーやWeb サービスの高速化が進んだため、特段AMPという仕組みを使わなくてもユーザーにストレスなくページを表示できる状態になってきたことが影響してるのではないかと思います。
アドセンス広告を掲載していると、最適化で満点はとれない
アドセンス広告やアフィリエイト広告を掲載している人も多いと思いますが、広告を掲載している場合には外部のスクリプトを読み込むような形や、外部の画像などを読み込むような形になっているためPageSpeed Insightsで高得点を目指すことはなかなか難しくなっています。Google の指針として、ユーザーが最初に目にする範囲がストレスなく表示されることが重要視されているので、少なくともスマホの場合に最初に表示される範囲に広告を掲載しないなどの対策をすることで効果はあると思います。
レスポンシブデザインもしくはキャリアで振り分け設定を
マルチデザイン・レスポンシブデザインとは、パソコンでもスマートフォンでもタブレットでもなんでも違和感なく表示できるかということです。
最近のデザインはこれがとても重視されています。グーグルも「どんな端末にもフレンドリーか」という部分を評価しています。
サイトの状況では、表示速度、ページのソースの正確さとわかりやすさ、画像の圧縮など
PageSpeed InsightsではCSSやJavascript、サーバー応答時間など、いろいろな点で改善策を提示してくれます。
デザインに優れたページ(芸術的な意味で)は、スクリプトが多く、ページの読み込みに時間がかかります。
ブランディングのためには必要かもしれませんが、SEO対策(キーワード検索からの流入を増やす)という意味では低評価です。ページが表示しやすく、読者が探しやすい構造になっているかをチェックされます。画像はページを読み込むときに、文章に比べてサイズが大きいためチェックされます。
これらを包括的に対策できるプラグインもいろいろありますが、特におすすめなのが「WP Rocket」です。こちらの記事で詳しく紹介しています。

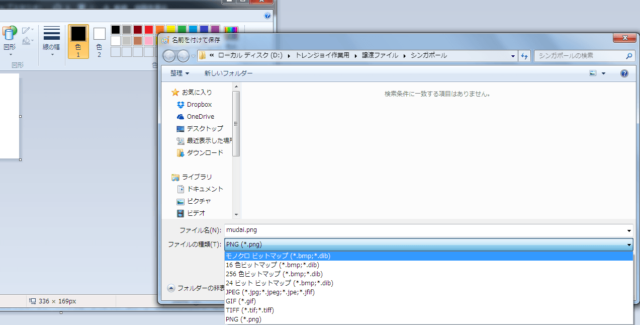
jpgファイル、pngファイルの画像サイズを圧縮・縮小
jpgファイルを圧縮するためには、画像のサイズも設定しておく必要があります。
デジカメでとった写真などはとてもサイズが大きいので、あらかじめ横幅が800px以下くらいになるようにしておきましょう。ただし、Googleが進めているページ軽量化のプロフジェクトである「AMP」に対応させるためには、画像サイズは1200px以上が推奨されています。


画像の品質を落としてファイルサイズを小さくするというプラグイン「EWWW Image Optimizer」もあります。これは有効化しておくだけで画像のサイズや品質を Web 上で表示しやすい状態に自動変換してくれるので便利です。

ご自身のサイトに合わせて調整してみてください!