ワードプレスでは、記事の投稿などで画像をアップロードすると自動でサムネイル画像・中サイズの画像・大サイズの画像を生成するようになっています。
この画像からちょうどいい画像を選んで記事内で使用することができるのですが、事前にワードプレスの設定画面でサイズを指定しておいた方が良いです。
この記事では、メディア設定のなかの画像の設定についておすすめの画像サイズやサムネイル画像の設定について紹介します。
ワードプレスの設定画面「メディア設定」とは
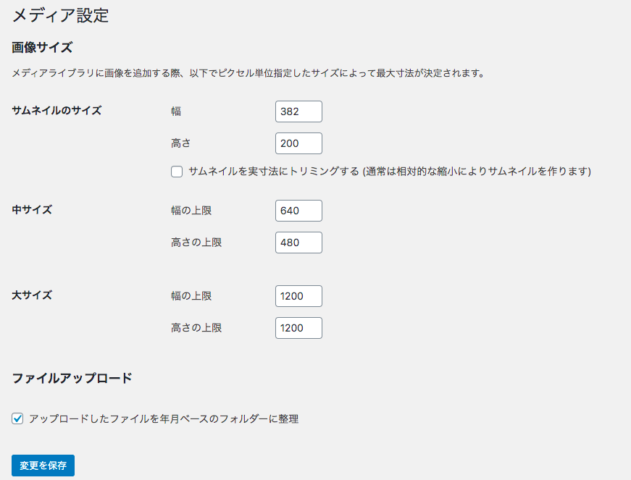
WordPress では、メディア設定で画像のサイズをデフォルト設定でも3種類作るようになっています。
サイズの単位は「px(ピクセル)」です。0と入力するとそのサイズは生成されないようになります。
サムネイルのおすすめ画像サイズ
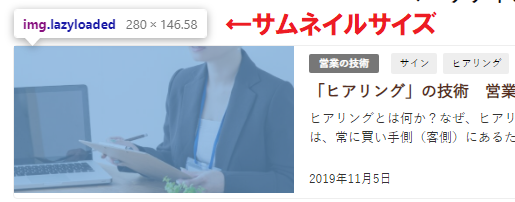
サムネイルのおすすめ画像サイズは、テーマで使用されているサムネイル画像の最大サイズに合わせることです。
このサイズに合わせると、最小限の画像サイズであり、無駄のないファイルサイズになりますのでお勧めです。
「サムネイルを実寸法にトリミングする」のチェックは外す方が良いかも
WordPress で画像をアップロードするとサムネイル画像作成するのです、メディアのデフォルト設定の状態だと「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」 にチェックが入っており、縦横の幅が同じでない画像をアップロードすると、自動的に正方形にトリミングしてサムネイル画像作成してしまうという機能になっています。
うっかりこのチェックを外し忘れていると、勝手にサムネイル画像が正方形になってしまっており、本来見切れて欲しくないところで画像がカットされてしまっていたりして、サムネイル画像が表示された時にかっこ悪い感じになります。
サムネイルの再作成に、Regenerate Thumbnailsプラグイン
Regenerate Thumbnailsプラグインを使用すると、想定外にトリミングされて文字が見切れてしまっていたり画像が見切れてしまっていたりするとき、既にアップロード済みの画像のサムネイルをもう一度再作成することができます。
[getpost id=”821″]
中サイズのおすすめ画像サイズ
メディア設定の中でも「中サイズ」微妙な存在です。
中サイズの画像サイズの設定方法は、基準が定めにくいので以下の2通りで設定することをおすすめします。
- サムネイルと最大サイズの間のサイズを設定する
- 横幅・立幅ともに0pxにして、中サイズの画像を生成しないようにする
大サイズのおすすめ画像サイズ
色々な意見がありますが、私のお勧めとしては最大サイズで横幅1200pxです。
理由としては、現在 Google が進めているモバイル端末からのアクセスを高速化するAMPプロジェクトで推奨される画像サイズが横幅1200px以上であるため、横幅1199px以下の画像だとAMPページにした時に警告が表示されるためです。1200px以上の横幅の画像サイズは、通常必要にならないです。
1200px以上の横幅の画像サイズをおすすめする理由について詳しくはこちらの記事で紹介しています。
[getpost id=”811″]
なお、画像の最大サイズを自動的にリサイズすることも大切ですので、こちらの記事でおすすめのプラグイン「EWWW Image Optimizer」を紹介しています。
[getpost id=”808″]
まとめ
WordPress のサーバー上に保管する画像サイズの最大サイズは1200pxがおすすめですが、スマホで閲覧することを前提としたモバイルファーストデザインのためには、サムネイル画像や中サイズの画像ではスマホ表示にちょうどいいサイズとして、横幅320pxや300pxを使うことが多いです。理由としては、グーグルヤフーなどのバナー広告でモバイル端末の広告のサイズとして横幅320pxや300pxが一般的なサイズであるためです。