WordPress では記事の投稿などに画像をアップロードすると簡単にサムネイル画像と中サイズの画像とか最大サイズのリサイズを行ってくれます。しかし、既にアップロード済みの画像については、 サムネイル画像の作成などはアップロードした瞬間に行われてしまうため、想定外にトリミングされて文字が見切れてしまっていたり画像が見切れてしまっていたりすることもあります。またテーマを後から変更した場合などには、 サムネイルのサイズと実際にテーマで使用して記事一覧などで表示しているサムネイルのサイズがミスマッチを起こしており、画像がジャギってぼやけていたり、解像度の粗さが目立ったりすることもありません。
こんな状況の時に、Regenerate Thumbnailsfa-external-linkというプラグインを使うと、既にアップロード済みの画像のサムネイルをもう一度再作成することができます。
Regenerate Thumbnailsプラグインの使用事例
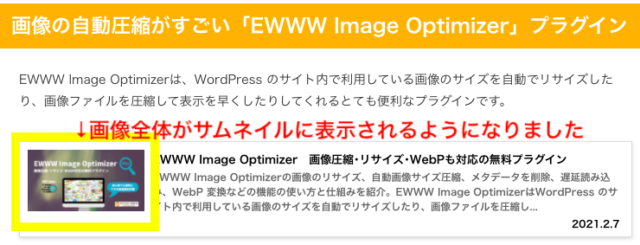
Regenerate Thumbnailsプラグインをどんな時に使うかイメージがわかない方のために私の実際のサイトでサムネイルがミスマッチを起こしてしまった時の状態と、Regenerate Thumbnailsでサムネイル画像を再作成していい感じになった状態を比較してご覧いただきたいと思います。
(この事例はワードプレステーマ「Diver」での事例ですが、その他無料テーマのcocoonやアフィンガーなどでも基本的には同様です。)
WordPress で画像をアップロードするとサムネイル画像作成するのです、メディアのデフォルト設定の状態だと「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」 にチェックが入っており、縦横の幅が同じでない画像をアップロードすると、自動的に正方形にトリミングしてサムネイル画像作成してしまうという機能になっています。

うっかりこのチェックを外し忘れていると、勝手にサムネイル画像が正方形になってしまっており、本来見切れて欲しくないところで画像がカットされてしまっていたりして、サムネイル画像が表示された時にかっこ悪い感じになります。
fa-angle-double-down

Regenerate Thumbnailsプラグインの使い方
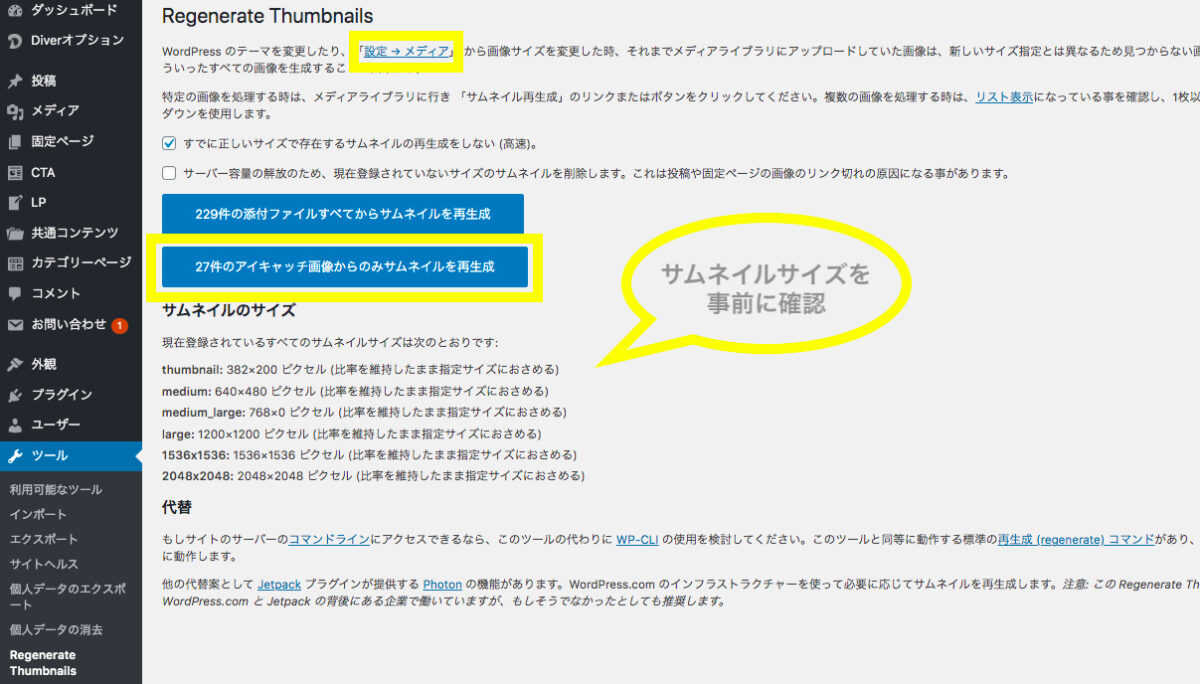
Regenerate Thumbnailsプラグインは、インストールして有効化した後に、アドプレスの管理画面の左サイドバーの「ツール」の中の「Regenerate Thumbnails」をクリックしてい使います。
この画面から簡単にアイキャッチ画像として使われているサムネイル画像で不適切なサイズの場合は再作成することができますが、 再作成をする前に WordPress 設定のメディアのサイズが自分の希望するサイズになっているかどうかを確認してから行いましょう。
WordPress 設定のメディアのサイズについてはこちらから
ワードプレスでは、記事の投稿などで画像をアップロードすると自動でサムネイル画像・中サイズの画像・大サイズの画像を生成するようになっています。メディア設定のなかの画像の設定についておすすめの画像サイズやサムネイル画像の設定についてはこちらの記事で詳しく紹介します。
[getpost id=”828″]
Regenerate Thumbnailsでサムネイルを再作成
WordPress のメディア設定の中でよくある失敗としては、「サムネイルを実寸法にトリミングする (通常は相対的な縮小によりサムネイルを作ります)」にチェックが入っていて勝手に正方形にトリミングされてしまうことなので、このチェックを入れるか入れないかもしっかり判断しましょう。
WordPress のメディア設定を完了してから、Regenerate Thumbnailsの画面で「アイキャッチ画像からサムネイルを再作成する」をクリックすると、実際にアイキャッチ画像として使用されている画像は再作成されます。
もし他の画像も全部サムネイルを再作成する場合には、「添付ファイル全ての画像のサムネイル再作成する」をしてください。
これで、アイキャッチ画像に設定した画像からサムネイル画像を作成するときの失敗を修復し、最適なサムネイル画像を作成できます。
国産の有料テーマへの切り替えでサムネイル画像を効果的に
サムネイル画像を効果的に使用するためには、国産の有料テーマも使用することもおすすめです。
日本人が見るサイトをしっかり研究して販売されているので、サムネイル画像の見せ方、一覧表示やグリッド表示での記事をアイキャッチ画像を通して魅力的にして、1ユーザーあたりのPVを増加させたり、サイト滞在時間を長くしたりすることに役立ちます。
[getpost id=”610″]