有料テーマ「Diver」ワードプレス初心者にも上級者にも評判の理由

ワードプレス初心者〜上級者に評判の有料テーマ「Diver」の魅力を紹介します。
このサイトもDiverで作っていますし、私自身がfa-heartDiver一筋LOVEfa-heartになっているので、本当におすすめです!
しかも、クラシックエディタにも、ブロックエディタにも対応しているので、自分の使いやすいエディタでコンテンツ作成ができますよ!この記事は、Diverにある魅力的な表現方法をいろいろみてもらいたくてクラシックエディタで書いていますが、他の記事はブロックエディタで書いています。
fa-check-squareDiverのデザインはシンプルながら、多種多様な装飾が簡単にできる!
fa-check-squareDiverは多機能なのにカスタマイズがしやすい綺麗な内部構成!
fa-check-square コーポレートサイト、WEBメディア、アフィリエイトサイト、オウンドメディアまで何でもDiverで作れる!
このページでは、私が実際にワードプレステーマ「Diver」を使って運営しているサイトも紹介しますので、有料テーマをお探しの方のご参考になればと思います。
私自身Diverですでに自分のサイトを10サイト以上作って収益サイト化させてもらえたのでDiver購入費用は十分に元をとった気持ちです~(笑)
ワードプレスのテーマの中で、最も汎用性がある有料テーマだと思います。
初心者から中級者はもちろん、カスタマイズをして使う上級者までいい感じに使えるテーマです!
Diverの購入方法

Diverの公式紹介ページには、「デモサイト」「機能一覧」「入力補助機能」についてとても分かりやすい紹介があります。

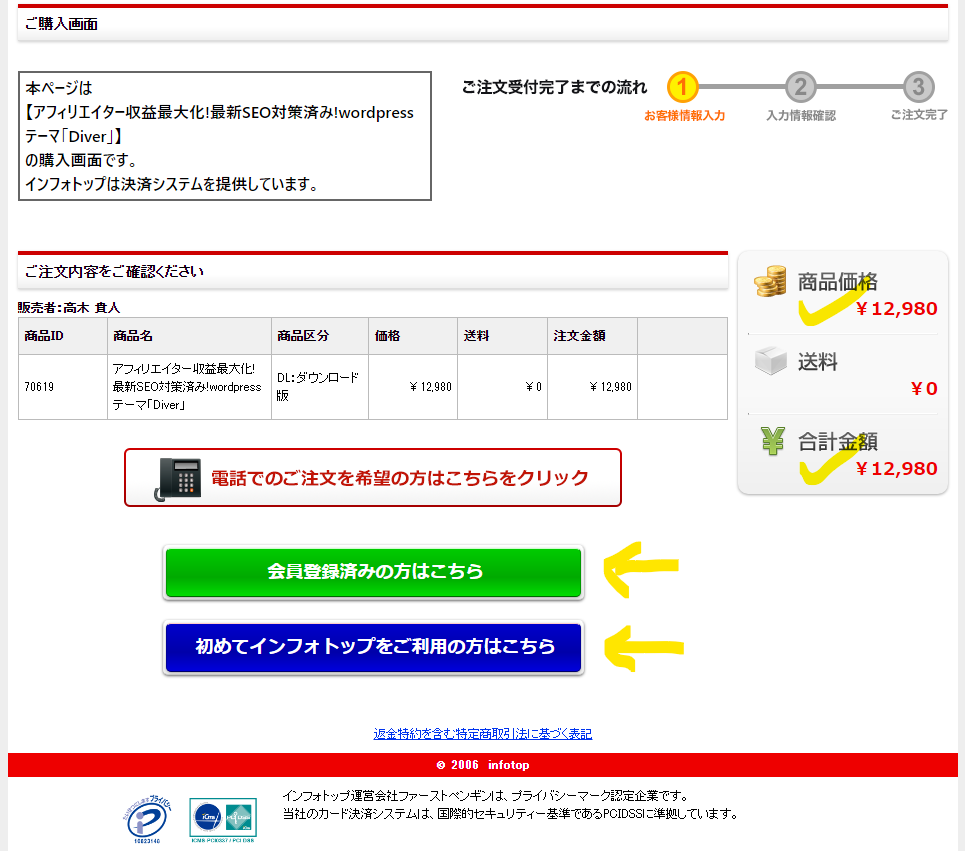
いろいろチェックしていい感じだったら、購入するをクリックして「ご購入画面に進みます。
「初めてインフォトップをご利用の方はこちら」もしくは、以前インフォトップに会員登録したことがある人は「会員登録済みの方はこちら」を押します。

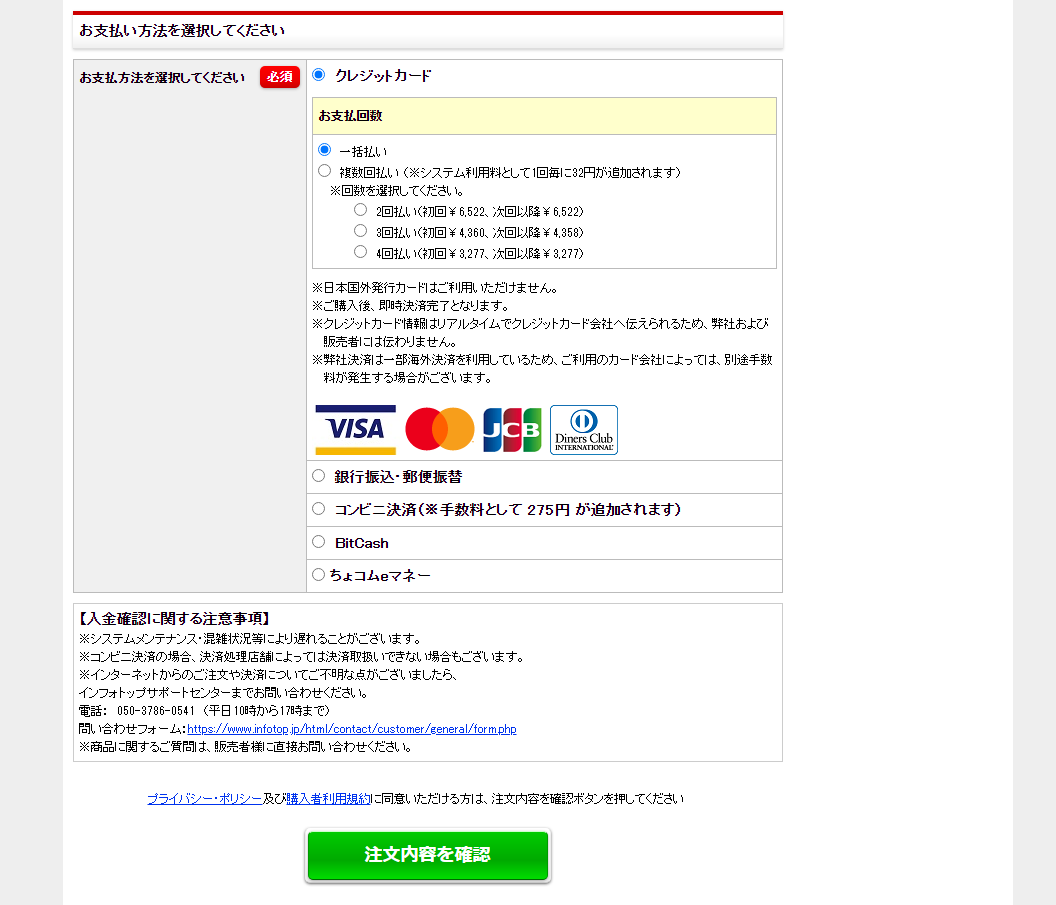
支払い方法などの必要事項を入力して注文します。

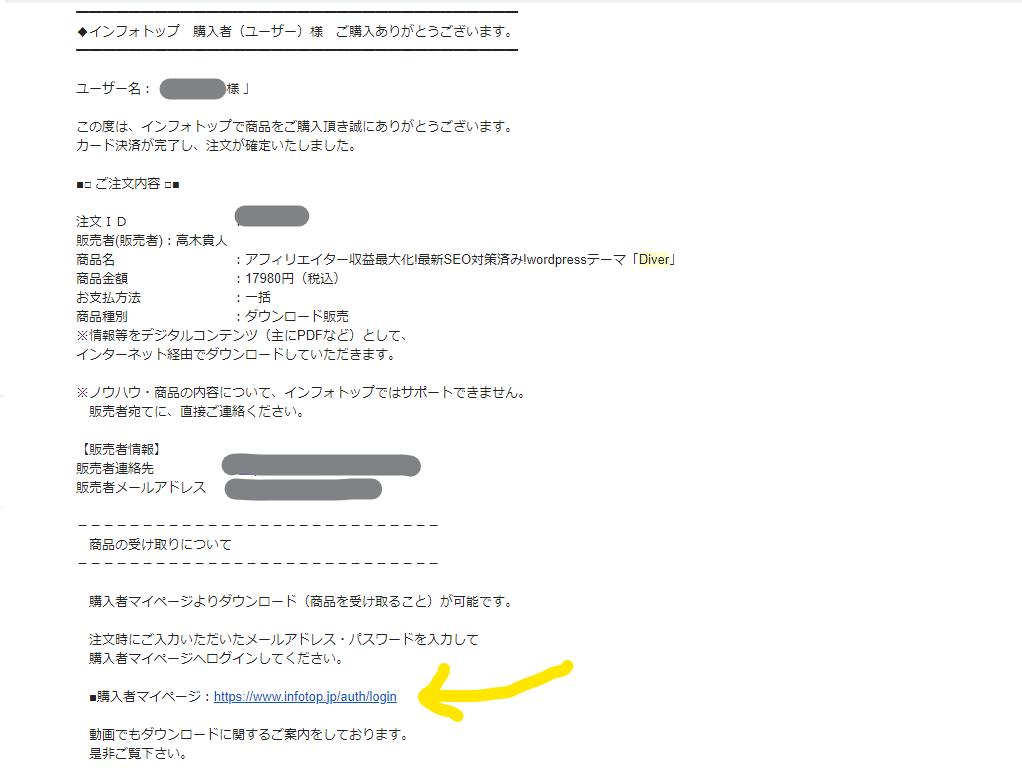
支払いが完了すると、メールですぐにDiverのダウンロード方法が届きます。
ワードプレスへのDiverのインストール方法
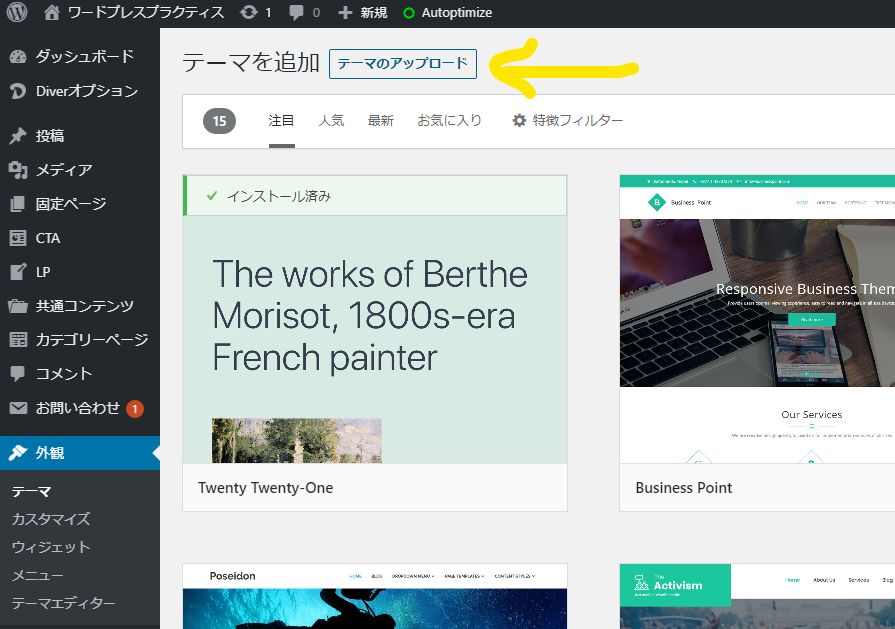
ワードプレスにログインしたら、テーマのアップロードをします。

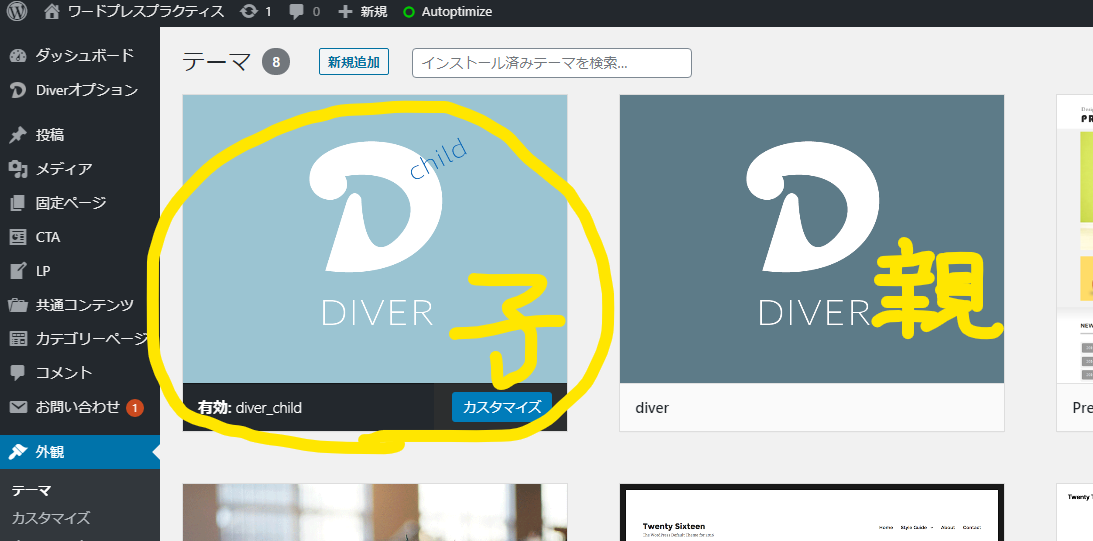
Diverには、親テーマと子テーマが同封されていますので、まずは親テーマをアップロードし、次に子テーマをアップロードします。有効化するのは「子テーマ」です。

動画でも解説しています。

Diverの設定方法
Diverの設定方法はいろいろありますが、「Diver」の公式デモサイトにいろいろな設定方法がまとまってるのでそちらを参考にしてください!
カスタマイズなしでDiverでできる表現
Diverでできる表現については、実はこのページの中であえていろいろな表現を使いました。
もっと多くの機能や表現が Diverの機能紹介 や Diverの入力補助 に載っていますので参考にしてください!
ワードプレス初心者がDiverの設定で迷いそうなところ
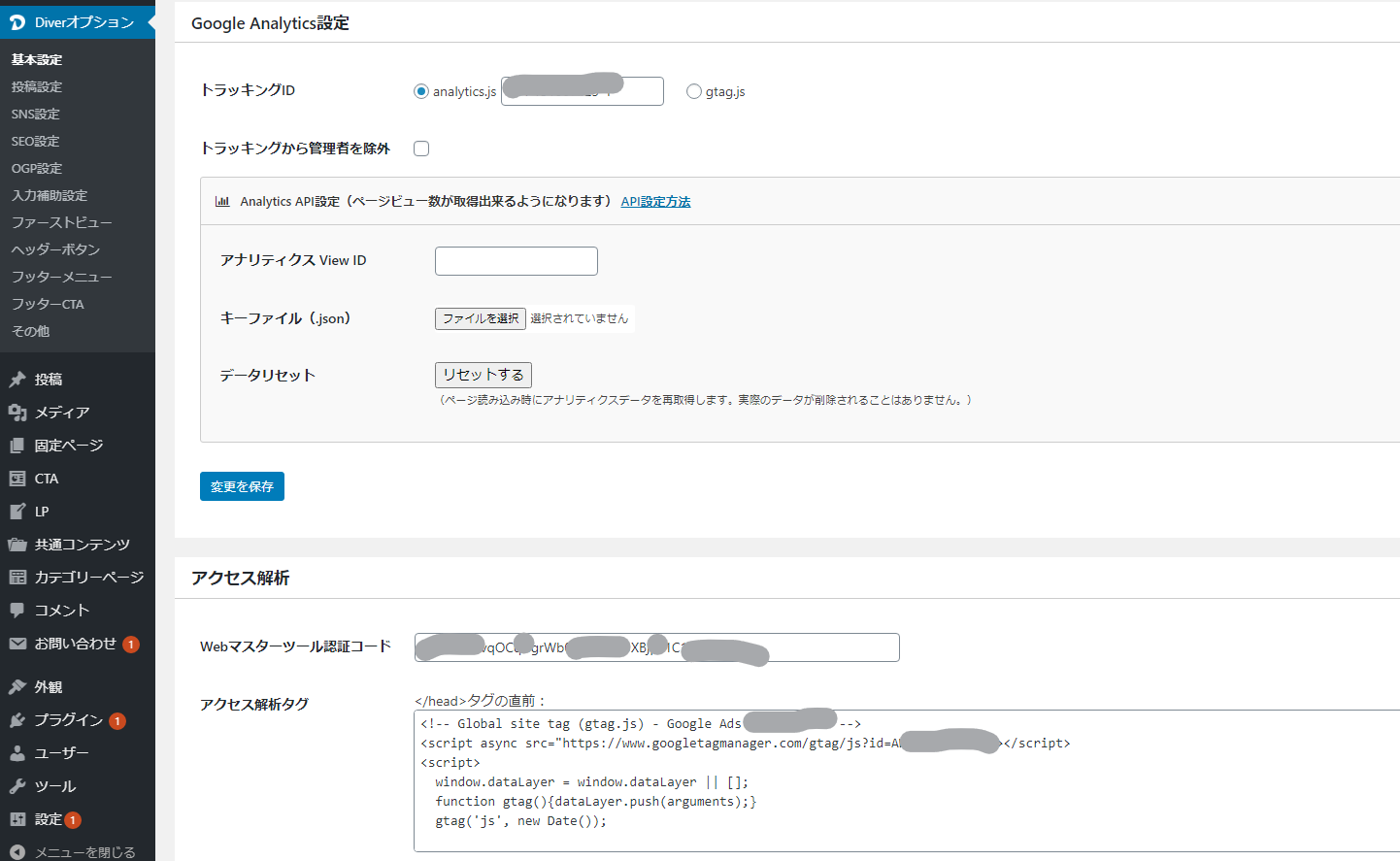
Diverは多機能なので、いろいろな設定ができます。わかりにくいところには解説がついていますが、Google AnalyticsやWebamasterToolsのアカウントを持っていない人などは戸惑うかもしれません。
わからないところは空欄でも大丈夫ですし、勉強したい場合には、「Diver」の公式デモサイト がヘルプやカスタマイズの解説を兼ねているので「検索」すると大抵のことは出てきます!

Diverのカスタマイズ例
Diverをカスタマイズするとしたら、ほとんどはCSSの編集だと思います。
Diverの初期状態は、ワードプレスの基本テーマのようなシンプルさなので、装飾したくなることはあります。カスタマイズ事例としては、見出しの文字サイズを大きくしたいなどです。その場合には、子テーマにCSS追記するか、テーマのカスタマイズ内にもCSS追記できるところがあるのでどちらかで行うことが多いです。
ここからカスタマイズ事例として私のサイトを紹介します!
Diverで作成したワードプレスサイトの事例と私の口コミ
Diverを愛してやまない私がDiverのテーマを使って作成したサイトの一部を紹介します。
Diverは、1回テーマを購入すれば、複数のサイトでの利用が可能です!(※購入者本人の運営するものに限る)
しかも、バージョンアップがずっと無料。私が利用始めてから、20回以上細やかなアップデートがあり、その度に「この機能、欲しかったやつ!!」と感激しておりますfa-star
飽きずに高性能な機能を提供し続けてくれるので、私のように多機能なDiverを使い倒してサイトを運営し、収益化することもきっとできますよ!!
オンライン観光ガイド「トレンジョイ」
大規模メディアSEO対策SNS連携アドセンス収益化アフィリエイト収益化

fa-arrow-circle-rightオンライン観光ガイド「トレンジョイ」
トレンジョイは、海外から国内までいろいろな観光情報を紹介しています。情報量が多い&写真が多いです。DiverはSNSとの連携もしやすく、シェアボタンなども簡単に設置できます。このサイトは情報量が多いため、デフォルト機能に加え、プラグインの「Search & Filter Pro」を使用して検索しやすく整備しています。通常のボリュームのサイトでしたら、Diverに付属している検索ウィジェットも絞り込み検索ができるので十分だと思います。
介護健康福祉のお役立ち通信
中規模メディアSEO対策高速表示アドセンス収益化AMP対応

fa-arrow-circle-right 介護健康福祉のお役立ち通信
介護の情報を体系的にまとめた専門メディアです。私が専門家としてライターもしているので、各記事に著者情報を表示しています。
このサイトはSEO対策はもちろんのこと、AMP対応もしており、モバイルでのアクセスでも高速表示できるようにしています。ちなみに、このサイトでも紹介している「WP Rocket ワードプレスの高速化に効果絶大のプラグイン」を使っています。
ぜひ、Diver×WP Rocketの組み合わせの高速表示も実感してみて下さい!
Diverの紹介ページ・購入はこちらから
ワードプレスのテーマの中で、最も実用的な有料テーマだと思います。
初心者から中級者はもちろん、カスタマイズをして使う上級者までいい感じに使えます!
もしも、Diverを購入した後に困ったときには
Diverをベースにいろいろなタイプのサイトが作れます。
もしも、購入後に思っていたデザインができず困ったときには、
Diverのサポートを無料で何回でも受けられます!
Diverの紹介ページ・購入はこちらから
ワードプレスのテーマの中で、最も実用的な有料テーマだと思います。
初心者から中級者はもちろん、カスタマイズをして使う上級者までいい感じに使えます!



