ワードプレスのページ表示の高速化に重要な5つの手順

\ ワードプレステーマの新定番! /
ワードプレスで作成したサイトでページの表示速度が遅いことが悩みになっている方はいませんか?
ページ表示の高速化がうまくいかない人はこの記事で紹介する5つのポイントを順番に確認してみてください!
ページの表示速度が遅いと検索エンジンで上位に表示されなかったり、サイトを見に来た人がなかなか表示されないので離脱してしまったりするということが起きます。
ワードプレスでサイトを作ると比較的早いのですが、一般的にページの表示が1秒以内などかなり早いレスポンシブであることが近年のサイトに求められる条件になってきています。
この記事ではワードプレスで作成したサイトを高速表示するための方法について私が実践してきたベストな方法を紹介していきます。時間がない人のために先にまとめておきますとこちらです!
・レンタルサーバーはサーバーランキングで確認!【おすすめはエックスサーバー 】
・高速でSEOに最適なテーマはこちら!【掲載されているものは実績ありおすすめ!】
・高速化&キャッシュ&画像遅延処理プラグインは「WP Rocket」の一択!
ワードプレスのサイト表示を高速化するメリット
ワードプレスのサイトを高速化するメリットは色々ありますが、大きく分けると2点で、「ユーザビリティの向上」と「SEO対策」です。
ユーザビリティの向上の重要性
ユーザビリティの向上とは、ホームページのブログに訪れた人がイライラせずにスムーズにページを表示し、必要な情報がに行き着くということです。どんなにデザインが綺麗でユーザーの求める情報が網羅されたページを作ったとしても、ページが表示されるまでの時間が5秒6秒と分かるようであればその間にユーザーのほとんどが検索結果ででてきた次の候補にいってしまいます。
SEO対策の重要性
サイトの表示高速化のメリットは検索エンジンで上位に表示されることをの対策であるSEO対策としても重要な役割です。GoogleやYahooなどのロボット型の検索エンジンでは、ページの中身にキーワードはしっかり入ってるかなどの充実度だけでなく、ページの表示速度(読み込みにかかる時間)やページからの離脱率も加味して検索で表示される順位を決めていると言われています。キーワードを検索した時の表示の順番についてGoogleなどの検索エンジンはアルゴリズムの詳細を明かしていませんが、検索エンジンの役割はユーザーが検索した言葉や見つけたいことについて満足する答えが載っているサイトを的確に表示することですので、ページがすぐに表示されることやユーザーが離脱しないですぐに情報にたどりつけることがSEO上も重要であることは確実です。
それでは実際にワードプレスでページの表示を高速化する5つのポイントを順番にみていきましょう!
ワードプレスでサイトを構築する時に何よりも大切なのはレンタルサーバーを選ぶことです。
昔のパソコンの電源を入れてからパソコンが立ち上がるまでの時間を思い浮かべてみてください。パソコンが立ち上がるまでに何分もかかっていましたよね。性能が高い最近のパソコンはSSDなどの高速レスポンシブなハード、高性能なCPU、余裕を持った処理ができるメモリーなどが備わっているのでパソコンを立ち上げるのも一瞬です。
レンタルサーバーを借りる時にもこれと同様のことが言えますので、性能が低いレンタルサーバーだとのサイトで高速化するための処理を色々行ったとしても一瞬で立ち上げることなんて無理なのです。
ワードプレスのサイトで高速化のためのプラグインや高速表示を売りにしているテーマに変更しても、ワードプレスが設置されているサーバーの性能が低くて反応速度が悪いのであれば最高のパフォーマンスを出すことは無理です。ワードプレスを設置することができるレンタルサーバーには色々ありますが、本格的にサイトを作り怒りとアクセスを稼いで行くということを考えるのであれば一定以上の性能や実績があるサーバーを選ぶことが重要です。レンタルサーバーについては別の記事で紹介していますが、私の場合ロリポップ→コアサーバー→さくらのレンタルサーバー→WpX→エックスサーバーなどを複数契約した結果、特にロリポップとさくらのレンタルサーバーの場合にパフォーマンスが極端に低く、エックスサーバーではサーバーを変更してワードプレスを引っ越ししただけでページの表示速度が格段に上がりました。すでにどこかのサーバーを借りてワードプレスを設置している場合でも、レンタルサーバーを変えて引っ越しするというのはワードプレスのページ表示高速化にとって一番効果が出やすい方法です。
性能が高いレンタルサーバーを用意した後には、高速表示の実績があるテーマに変更するということが効果的です。近年人気があるワードプレスのテーマはほとんど高速表示を意識して作成されているのですが、もし無料テーマや昔から使っているテーマをずっと使い続けている場合には有名なブロガーや検索で上位に表示されるサイトで使われているような有料テーマを導入するとよいです。検索エンジンのアルゴリズムが公開されていない以上どんな要件を満たせば上位になれるかはわからないのですが、実際に検索上位に表示されている実績があるテーマならあなたのサイトも上位を狙える可能性が高まります。
また、Googleなどの検索エンジンでは、近年「構造化データ」も重要視されており、検索エンジンのロボットがそのエリアに何の情報が載っているか読み取るためのタグみたいなものをロボットが素早く読み取りやすいテーマの中身になっていることも大切であると考えられるためその意味でもテーマの選択は重要です。特に構造化データについてはGoogleは現在も絶賛改造中なので、構造化データに求める仕様が頻繁に変わるので、このことに即座にアフターケアをしてくれるテーマであることも選択で重要です。
私自身10以上のサイトを現在運営しており、その中でおすすめのテーマはこちらで紹介しています。
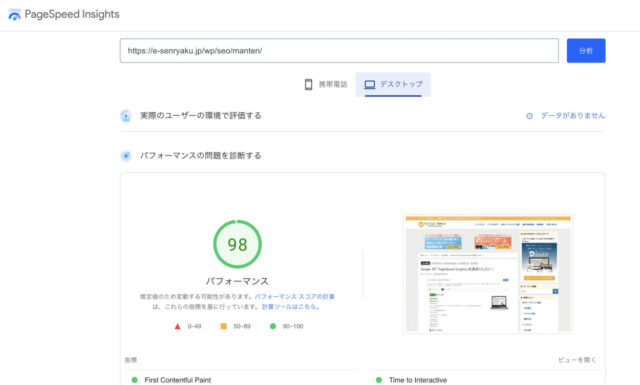
このサイトでもワードプレス高速化のためのプラグインをいくつか紹介していますが、結論は海外製有料プラグインですが「WP Rocket」が最も高速化効果が高いです。私の運営する色々なサイトで試しましたが、WP Rocketはどのサイトに入れてもGoogle Developers-PageSpeedI nsightsで高得点に大躍進しました。WP Rocketを入れれば、そのほかの高速化のプラグインは不要なので、いろいろなプラグインを入れた時に発生する相性問題やプラグイン同士の干渉でのトラブルなども避けられ管理しやすくなります。まだ日本ではWP Rocketプラグインの利用者は少なく、解説記事などは出ていないので私の使い方やポイントをまとめた記事でご確認ください。
ちなみに、GoogleDevelopers-PageSpeedInsightsで満点を目指している方も多いと思いますが、このスコアがSEO対策の全てではないですし、GoogleAdSenseで広告を表示している場合などには満点は無理で95点くらいまでが限界っぽいです。
ワードプレスはページを表示する時に、通常の状態だと、ヘッダー・ページメイン・サイドバー・ウィジェット・フッター・スクリプトなどをパーツごとに読み込むような作りになっています。このような初期設定のままだと、毎回ページを表示するたびにいろいろなものを呼び出して読み込むのでページ表示速度が遅くなります。キャッシュ設定では、毎回パーツを読み込まないで済むようにあらかじめ「このアドレスにアクセスがあったらあらかじめ用意しておいたものを即時に表示する」という設定ができます。キャッシュ設定で特にページ速度の高速化に影響するのが、JavaScriptなどのページの動きを作るスクリプトの読み込みと、スタイルシート(CSS)などのページのデザインやレタリングを設定してあるファイルを読み込むというものです。キャッシュ系プラグインを使うと、ページのレタリングに必要なファイルやスクリプトをあらかじめサーバーやブラウザに準備しておきユーザーのアクセスからページを作り上げるまでの過程を短縮するのです。
ワードプレスのサイトで求められる「キャッシュ」には大きく分けると2種類かあります。
- サーバーキャッシュ(あらかじめページの部品をくっつけてサーバーに用意しておき、アクセスが来たら即時表示する機能)
- ブラウザキャッシュ(一度表示したページの部品を各ユーザーのパソコンが保続しておく機能)
エックスサーバーなどであればレンタルサーバーでもキャッシュ設定をできますし、WP Rocketプラグインでも良い状態のキャッシュが作成されます。
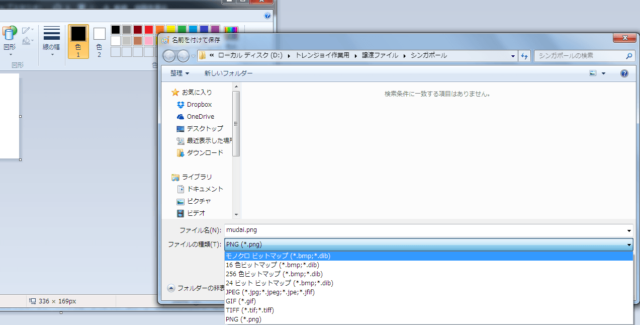
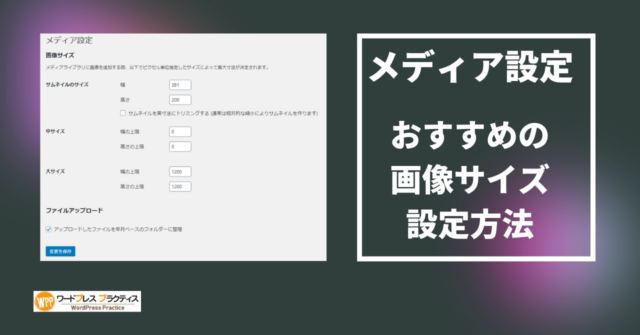
ワードプレス以外のサイトでも同じですが、ページを構成している要素の中で画像や動画などのメディアのファイルサイズがもっとも大きいです。デジカメやスマホで撮った写真などをそのままワードプレスのサイトに貼り付けしていると、写真一枚で何MBもあるので写真以外でどんなにページを軽量化してもその写真1枚でページの表示は極端に遅くなります。
サイトを見る人はサクサクとページを見たい人ばかりなので、画像の画質やファイルサイズはスマホであればスマホに必要なサイズ、パソコンで見ることを前提にしているならばパソコンで見ることに支障がない程度に圧縮して画像の軽量化を図る方が良いです。またファイル形式を圧縮したpng形式や、超圧縮したweb P形式に変換することもおすすめです。
またどんなに画像を軽量化したとしても画像を読み込むのはページのレタリングをする中で時間がかかるものなので、「遅延読み込み」というページを読み込むときに画像は後から読み込むという設定をしていくことが最近主流になっており、Googleなどでも強く推奨されています。詳しくはこちらにまとめておりますのでご参照ください。
ワードプレスのサイト表示を高速化は多少お金がかかるもの
ワードプレスのサイトを高速表示する方法についていろいろ紹介してきましたが、高速表示するためにはまずサーバーが重要です。そして、テーマ、プラグイン、キャッシュ、画像を順番に最適な状態にしていくことで高速表示が可能となります。
ページ表示の高速化がうまくいかない人はこの5つのポイントを振り返ってみてください!
まとめ
ワードプレス高速化をまとめますと、こうなります!!
・レンタルサーバーはこちらで検討!【おすすめはエックスサーバー 】
・高速でSEOに最適なテーマはこちら!【掲載されているものは実績ありおすすめ!】
・高速化&キャッシュ&画像遅延処理プラグインは「WP Rocket」の一択!
\ ワードプレステーマの新定番! /