【初心者向け】ワードプレスの始め方 ここだけ見れば自作できる!

\ ワードプレステーマの新定番! /

自分のことを発信したい
コミュニティを作りたい
自分の商品やサービスをみんなに伝えたい
いまや、ホームページやサイトを持つことが当たり前になり、興味を持ってくれた人が名刺やパンフレットの代わりにいろいろサイトを見てくれる時代です。何から作ったらよいかわからないので、具体的に教えてください。
こういった疑問に答え、具体的にやることを伝えます!
【完全初心者向け】何も用意していない状態から始めるワードプレスサイト作成
サイトを作るときの手順
WordPress でサイトを作る時には WordPress を立ち上げることばかりに気が行ってしまいやすいですが、以下のようにしっかりと手順を踏んで作成をしないと意味のあるサイトを作ることはできません。
①~② サイトを作るときには企画や目的が超大切
WordPress ではサイトが簡単に作れるという噂を聞くことが多いと思いますが、確かに何の変哲もないサイトであれば簡単に作ることができます。今はネット上にたくさんのサイトが溢れている時代ですから、ただ WordPress でサイトを作るだけじゃなくて、5 W 1 Hなどでサイトに来た人のことを考えてみると良いと思います。
イラストレイターや絵師が自分のサイトを作ろうと思ったときの5W1H
本当の5W1Hの使い方とはちょっと違うのですが、サイト上で何をしてもらいたいのかを整理したい時にはとても簡単に考えられるので使ってみてください。
<5W1Hで読者のことを理解する例>
| Who(だれが) | イラストやアニメキャラに興味がある人が |
| When(いつ) | 空いている暇な時間に |
| Where(どこで) | サイトのポートフォリオの中で |
| What(なにを) | 自分の書いたイラストを |
| Why(なぜ) | イラストの仕事の依頼をもらうために |
| How(どのように) | イラストを書いて欲しいという希望をメッセージフォームから送ってもらう |
こんな風にしてみるとどんな人が対象のサイトで、サイト上で何をしてもらい、どんなアクションにつなげてもらうのかということが見えてきます。
ここまで出来るとサイトを作る目的や作る構成がだいぶ定まってきます。
本格的にマーケティング観点で訪問者や訪問者のアクションを設定していく場合には以下の記事のペルソナ設定が役に立ちます。
③ なって欲しい状態にするにはどんなコンテンツが必要か書き出す
サイトに来た人にイラストを書いて欲しいという仕事の希望の依頼をメッセージフォームから送ってもらいたいと言う目的が見えてきました。
その目的を達成するためには読者の人はどのような動線をたどるかを考えてみましょう。
イラストレーターの人がどんな絵を書いているのかを確認せずに依頼をする人はいません。
まずはプロフィールを読んでどんな絵が得意なのかを確認したりして、その後に実際にそのイラストレーターが書いた作品やポートフォリオを確認します。
もし一つの絵を書いてもらうのに値段の目安などがあればそれも確認したいと思うでしょう。
読者の人が希望するような絵を書いてもらえそうだと感じてもらえたところで問い合わせてみようかなという気持ちになります。
それではどんなページが必要かを整理してみましょう。
<コンテンツの整理の例>
| プロフィール | どのような人物で絵を書きたいのかいや得意なことなどを伝えるため |
| 作品やポートフォリオ | 自分の実績や特色を知ってもらうため |
| 作品にかかる費用の目安 | 色紙に似顔絵を書く場合や、Web 上の挿絵を仕上げる場合など一案件あたりの料金の目安が書いてあると検討しやすいため |
| メッセージフォーム・連絡先 | お問い合わせをしてもらうため |
ちょっと前置きが長くなりましたがここからが実際にサイト作成に入る段階です
④ サーバー・ドメインを契約する
レンタルサーバーは、サーバーを貸し出すサービスのことです。ホームページやブログを作りみんなに見てもらうためには、常時起動されていてアクセスができる場所が必要です。
それがサーバーであり、ワードプレスでサイトを作るときにもサーバーがないと作れません。
国内外でいろいろなレンタルサーバーがありますが、処理速度や安全性などは様々です。
近年、googleなどの検索エンジンで高評価を受けるための条件に、ページが一瞬で表示されることや、SSL暗号化などが重要視されています。
これらはレンタルサーバーにより違いますので、選ぶときのポイントになります。
以下の記事で紹介しているおすすめサーバーの中から選んでいただくと失敗はありません。また エックスサーバーの場合にはサーバーを契約するとドメインがセットで付いてくるのでドメインを別途契約する必要がありませんのでお得です。

エックスサーバーならば、サーバー契約時にワードプレスを最初から使えるようにしてくれる「ワードプレスクイックスタート(WordPressの一括設定無料オプション)」があります。この機能を使えばシェアナンバーワンのエックスサーバーの環境でワードプレスがあっという間に設置できます。
WordPress のサイト作成をする時にパソコンに自信がない方は、レンタルサーバーの契約と同時にワードプレスが使えるようになるクイックスタートというサービスがついているエックスサーバーをお勧めします。エックスサーバーのクイックスタートについては以下の記事で詳しく解説しています。
⑤ ワードプレスをインストールする
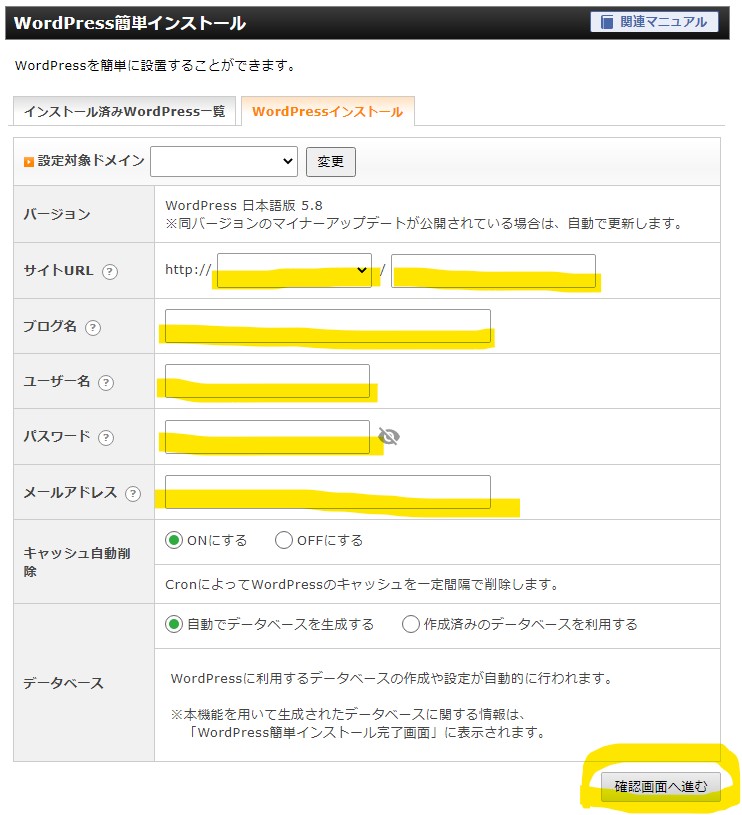
記事で紹介しているおすすめのレンタルサーバーから申し込んでいただくと WordPress のインストールはとても簡単にできます。例えば、エックスサーバーのWordPress簡単インストール機能を例に紹介します。こんな感じの画面で黄色で色付けしたところを入力するだけでワードプレスのサイトが出来上がります。

実際にWordPress簡単インストールで設置している動画
⑥ 自分のサイトに合っていそうなイメージのテーマにする
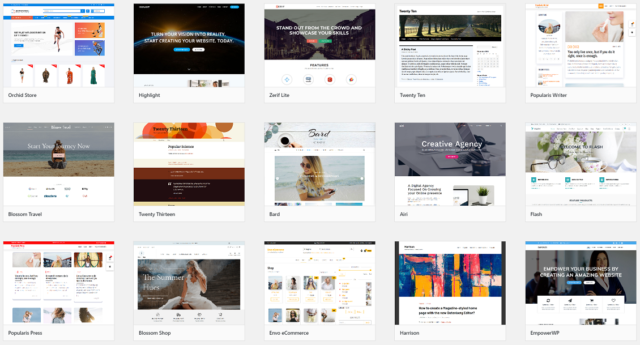
WordPress は世界中でいろいろの人が利用していますし、色々な人がテンプレートやプラグインと言う追加機能などを開発してくれています。それらを無料で利用できるところも WordPress を使用してホームページを作るメリットです。テーマはどんなものかということについては以下の記事をご確認ください。
ご紹介しましたようにテーマの中には無料のものもたくさんあります。無料でも素晴らしいテーマがたくさんありますので初めて WordPress でサイト作成に取り組む場合には無料のテーマの中から選んでいただいてもいいと思います。
作りたいサイトのデザインの目標があったり、形から入るタイプの方は有料の高機能な WordPress テーマを最初から購入してスタートすることも良いと思います。私のおすすめの有料テーマは以下の記事で紹介しています。ちなみにこのサイトは「Diver」という有料テーマで作成しています。
⑦ 書き出してみたコンテンツを実際に作成してみる
テーマ(デザイン)が決まったら、実際に記事やコンテンツを作成してみましょう。WordPress でサイトを作るときには記事を書くのですが、今までにブログを書いた経験があったり、マイクロソフトワードで文章作成したことがある方などでしたら簡単に使いこなせると思います。

記事の書き方や記事編集画面にある要素の意味などについては以下の記事で詳しく紹介しています。
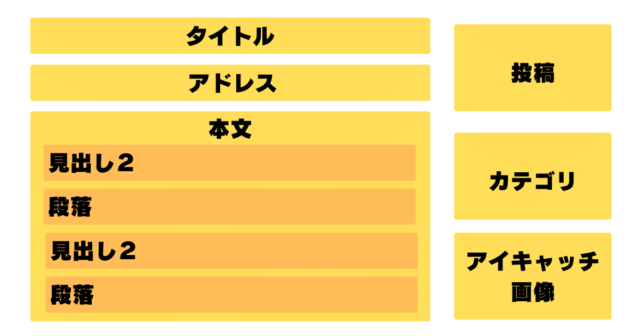
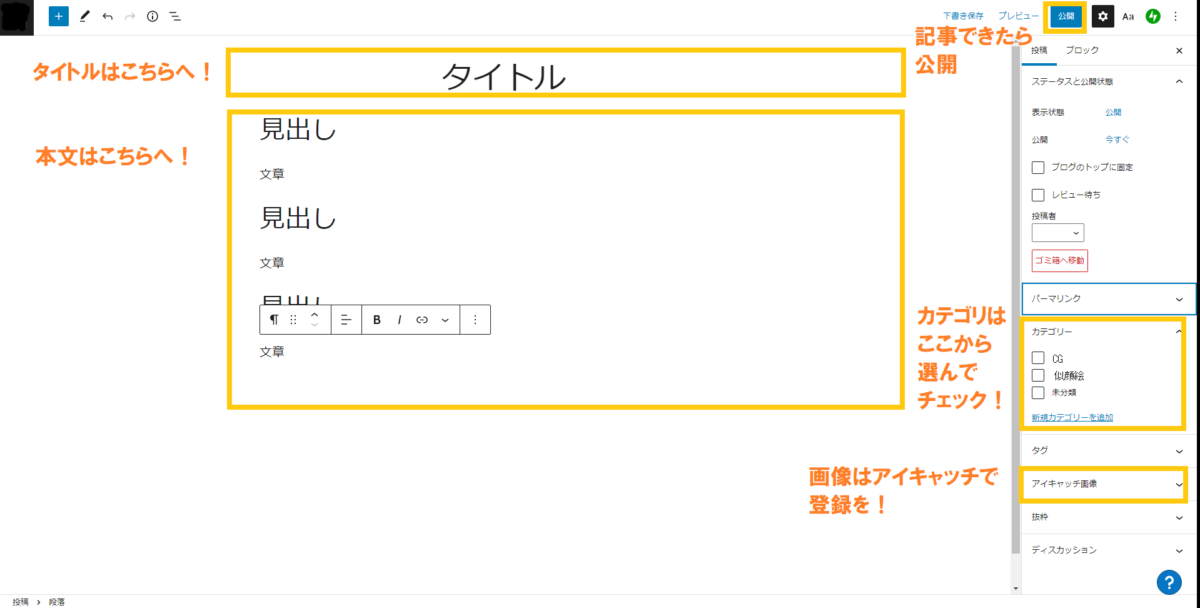
記事を作る時の流れ
- タイトルをつけ
- 本文に文章を書き
- アイキャッチという画像を設定
- カテゴリ分けする場合にはカテゴリ分けをする
- 公開ボタン!で公開
最低限のサイトの中身を作るならばこれでできます。
⑧ コンテンツをメニューなどに配置してみる
記事を作成したらサイトに配置して表示するためにメニューを作成します。
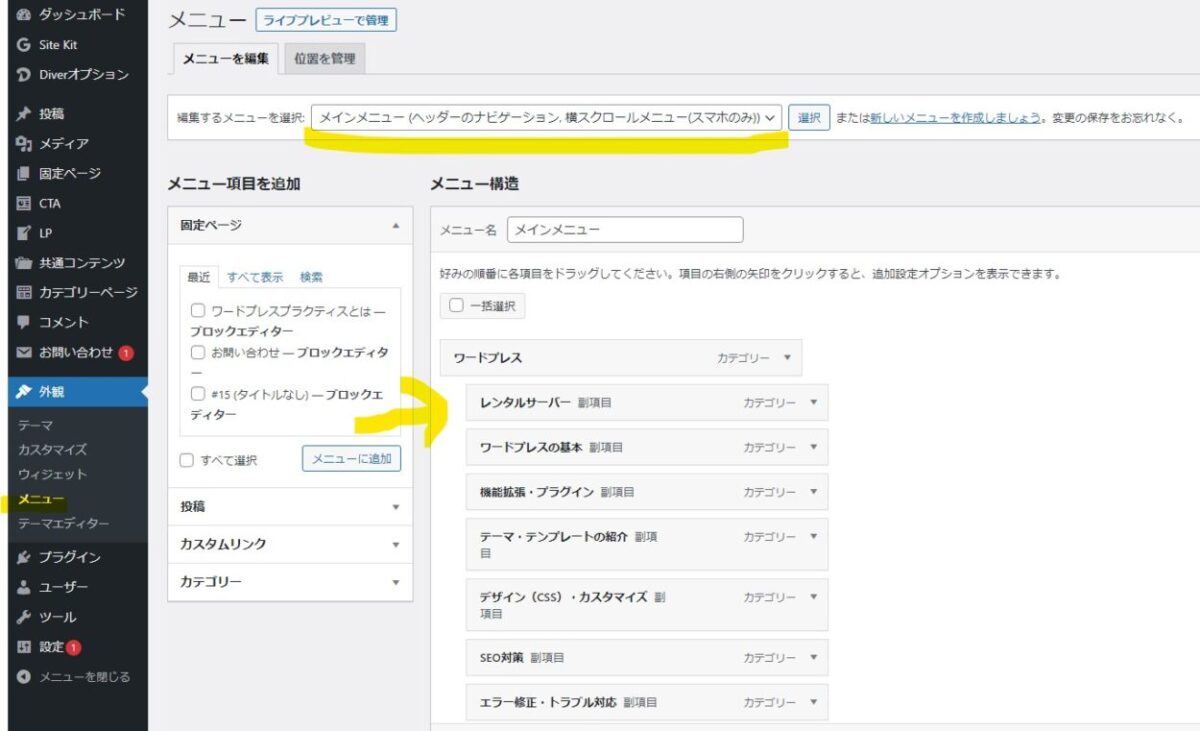
メニューの内容・構造作成方法

手順としては WordPress の外観でメニューを選んで、どこに配置するか編集するメニュー先を選択し、メニューの構造のところに左側にあるメニュー項目からどれを表示したいかチェックして追加していくという流れになります。
メニューの配置場所設定方法

メニュー構造の中に入っているメニューをどこに配置するかは、メニュー設定の中のメニュー位置で選びます。表示したい位置にチェックを入れたらメニューを保存するとサイトのメニューとして表示されているはずです。
⑨ 各ページの目的に合わせて読者がページをみた後の行動を作成する
来た人に伝えたい内容はこれで公開することができました。最後に各ページの目的に合わせて読者がページを見た後に行動をしてもらうための仕掛けを付けます。
今回の例ですと読者の人がイラストレーターにイラストについての相談や依頼をしてもらうということが成果に繋がる内容ですので、ページにお問い合わせの連絡先などを書いておくとよいでしょう。
いかがでしたか?
WordPress のサイトの企画から作成までの流れを、順序立てて紹介させていただきました。
分からないところがある時には調べてもすごい時間がかかってしまうと思いますので、筆者が直接レクチャーするサービスを提供しています。筆者の空き時間をカレンダーで確認してそのまま予約ができます。
やりたいことをその場で説明してその場で画面を共有しながら解決するので、時短になるというお声が多いです。直接予約をしていただいても良いですしお問い合わせフォームから事前にご相談いただくこともできますのでご検討ください。
\ ワードプレステーマの新定番! /