Contact Form 7の使い方 ワードプレスに問い合わせフォーム簡単設置

\ ワードプレステーマの新定番! /
Contact Form 7はお問い合わせフォームやアンケートフォームなどを簡単に設置することができる WordPress 用プラグインです。
Contact Form 7でできること
Contact Form 7のプラグインをインストールすると、ワードプレスサイトにコンタクトフォームを設置することができます。コンタクトフォームと言うと、サイトに訪問した人がお問い合わせをするためのフォームのみのようなイメージですが、Contact Form 7の汎用性・カスタマイズ性は高く、単純にお問い合わせを受けるだけではなく、チェックボックスやラジオボタンなどを設置することでアンケート形式の情報収集に使うことや、画像などのファイルを添付できるようにしてデータを回収するための窓口としての機能を持たせることなど色々な使い方を簡単に設定することができます。
Contact Form 7の基本的な使い方
Contact Form 7でお問い合わせフォームを追加する方法を実際の画面で解説している動画は以下になります。簡単なお問い合わせフォームであればあっという間に出来ますので是非見てみてください!
Contact Form 7 プラグインのインストール・有効化方法
Contact Form 7はお問い合わせフォームやアンケートフォームなどを簡単に設置することができる WordPress 用プラグインです。
Contact Form 7は、ワードプレスのプラグインなのでまずはインストールが必要です。
プラグインの新規追加で「Contact Form 7」を検索すると出てきます。
プラグインのインストールが完了して有効化できると、ワードプレス管理画面の左メニューに「お問い合わせ」という項目がでてきます。
Contact Form 7のフォームの作成と設定
WordPressにContact Form 7がインストールされると、メニューの中に「お問い合わせ」という項目をクリックして、Contact Form 7の設定欄を表示します。
「新規追加」をクリックして、メニューの「フォーム」タブが表示されます。
フォーム内ではお問い合わせフォームに入力してもらう内容を設定します。シンプルな問い合わせフォームの内容は初期設定ですでに入力済みですので、普通のフォームであればそのまま使えます。

Contact Form 7はタグを使って簡単にカスタマイズ
Contact Form 7では、Contact Form 7専用のタグ([ ]で囲まれた文字列)を使ってお問い合わせフォームに色々なテンプレートを組み込み編集することができます。
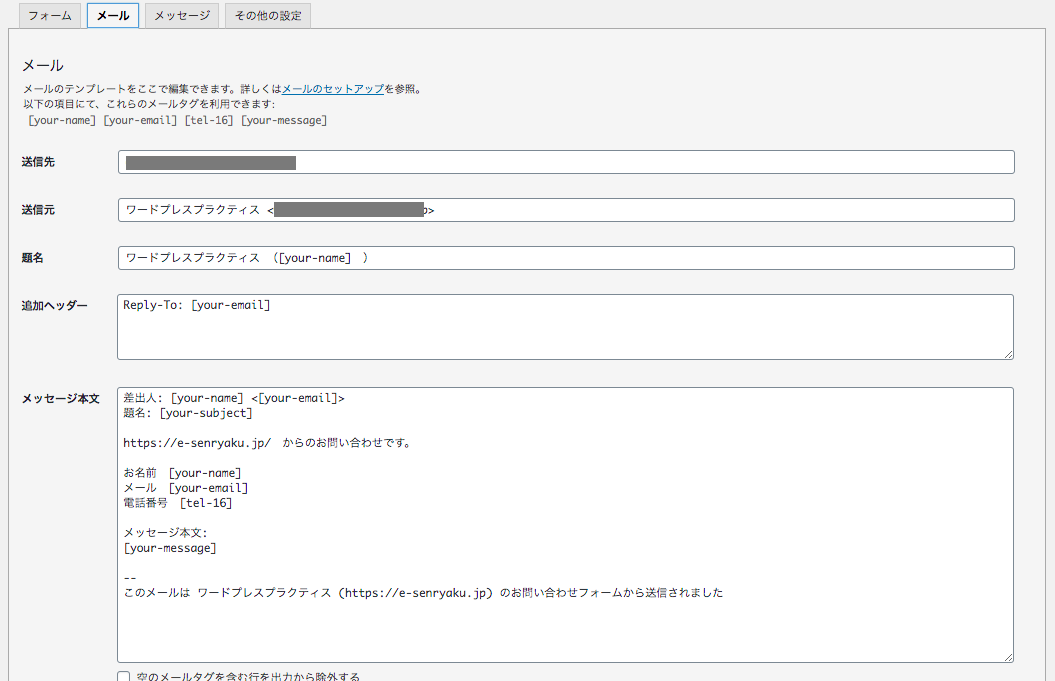
フォームに使うタグとメールにその入力内容を表示するためのタグはそれぞれ異なっています。例えばフォームには [text your-name] を使いますが、メールには [your-name] を使います。
フォームに使うタグ [text* your-name]
メールに入力内容を表示するためのタグ [your-name]
※フォームに使うタグで[text* 〜]となっている「*」は入力必須項目を意味します。
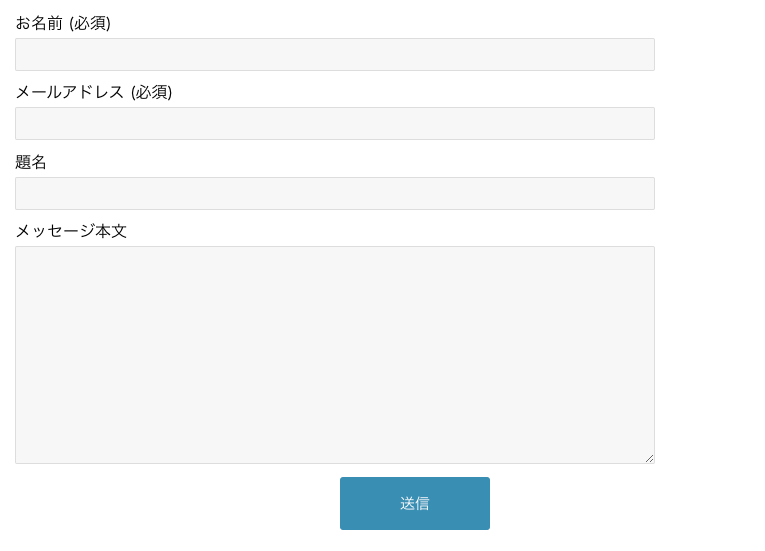
フォームの設置と表示の例
<label> お名前 [text* your-name] </label>
<label> メールアドレス [email* your-email] </label>
<label> 題名 [text* your-subject] </label>
<label> メッセージ本文 (任意) [textarea your-message] </label>
[submit "送信"]

Contact Form 7のカスタマイズ方法
フォームタグタイプの一覧
テキスト項目 (text, text*, email, email*, tel, tel*, url, url*, textarea and textarea*)
数値入力項目 (number, number*, range and range*)
日付項目 (date and date*)
チェックボックス、ラジオボタン、メニュー (checkbox, checkbox*, radio, select and select*)
ファイルのアップロード項目 (file and file*)
CAPTCHA (captchac and captchar)
クイズ (quiz)
承諾確認チェックボックス (acceptance)
送信ボタン (submit)
Contact Form 7のよくあるトラブルと対策方法
フォームで送信できない ずっとくるくる矢印マークが続く
Contact Form 7でたまにあるのが、送信ボタンを押してもずっと矢印のくるくるが続いていて、送信できないという状態です。ほかのプラグインとの相性などのこともあり、キャッシュ系プラグインを無効化したり、そのほかのプラグインを無効化したりすることで解決することもあるのですが、ぜひ試してみていただきたいのが「Contact Form 7 Controls」のインストールです。有効化すると、Contact Form 7のの設定項目に「Customize」というタブが追加されるので、[Disable Ajax for this form]にチェックを入れて保存するとこれだけでくるくるでメッセージ送れない問題が解決することがあります。
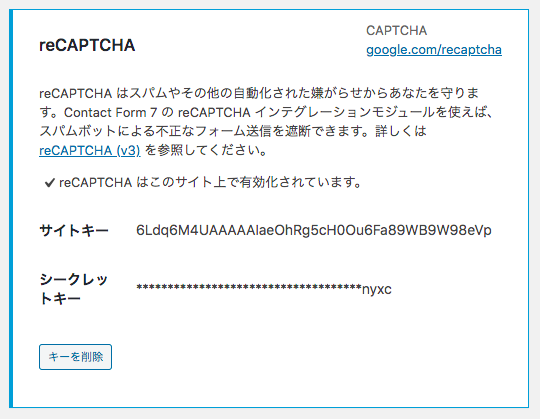
迷惑メールが多い 「reCAPTCHA」で対策
Contact Form 7でフォームを設定していると、英語の迷惑メッセージや営業メッセージが大量に届いてしまうことがあります。そんな時に役立つのが、「reCAPTCHA」の設定です。
「reCAPTCHA」は、Contact Form 7の設定の中の「インテグレーション」にあり、googleが提供しているスパム対策ツールで、登録すれば無料で利用できます。reCAPTCHA はスパムやその他の自動化された嫌がらせからあなたを守ります。Contact Form 7 の reCAPTCHA インテグレーションモジュールを使えば、スパムボットによる不正なフォーム送信を遮断できます。

メッセージを送信してもメールに届かない
お問い合わせフォームを設置して避けたいのが、メッセージを送って一見送信できているように見えるのに、メールボックスに届いていないということです。
単純にこの時多いのは、メールの送信先が間違っているということです。あとは、メールボックス側で迷惑メールボックスに分類されてしまうケースもあります。
このあたりを確認してみましょう。
Contact Form 7は利用者が多いプラグインなので対策方法も豊富
Contact Form 7プラグインでお問い合わせフォームを作る方法や、よくあるトラブルなどについて紹介しました。
ワードプレスを使っている人なら、かなりの比率でContact Form 7を使っていますので、ネット上にも情報が豊富です。
この記事ではざっくり紹介しましたが、ネットで探せばいろいろなカスタマイズ方法や設定方法などがあります。
お問い合わせフォームを作るならぜひContact Form 7プラグインをお試しください!
\ ワードプレステーマの新定番! /
