Googleのレビューをワードプレスに簡単に埋め込む神プラグインの使い方

\ ワードプレステーマの新定番! /
ワードプレスプラグインである「Widgets for Google Reviews by Trustindex.io」を利用すると、かっこいいデザインの「Googleのレビュー(Gマップ・Gマイプレイス)」をWordPressサイトにすばやく簡単に埋め込むことができます。そんな神プラグインの使い方を紹介します。Googleのレビューをサイトに載せられるということは、店舗や会社などのサイトでは大変重宝するプラグインです。
- Googleレビューとは
- ワードプレスプラグイン「Widgets for Google Reviews by Trustindex.io」
- 「Widgets for Google Reviews by Trustindex.io」でGoogleのレビューを埋め込む方法
- 「Widgets for Google Reviews by Trustindex.io」をインストール・有効化する
- サイドメニュー「Trustindex.io」で設定開始!
- Google Maps Platform内のPlace ID Finderでレビューを載せたい場所を探す
- Place IDをゲットして、コピーする!
- ワードプレスのプラグイン設定に戻ってきて、GoogleプレイスIDまたはURLに貼り付け
- レビューをサイトに埋め込むときのデザインレイアウトを選択します
- スタイルやウィジェット(実際に埋め込むときに表示されること)を設定します
- (5)コードを挿入 では、レビューを埋め込みたい場所に入れるShortcodeが発行されます
- Googleのレビューを活用してマーケティングを
Googleレビューとは
Googleレビューは、Googleアカウントを持つ人がGoogleマップ上などで口コミ・レビューを書いてくれたものですのです。企業や店舗のオーナーは、集客ツールとして「Googleマイビジネス」「マイプレイス」を利用することが増えていると思います。匿名の場合もありますが、今やだれもがGoogleのレビューに対して一定の信頼を持ち、良し悪しを判断する材料にしています。Google上で公開されているレビューを使用することで、SEO、信頼、売上を増やせると思います。
ワードプレスプラグイン「Widgets for Google Reviews by Trustindex.io」
ワードプレスプラグイン「Widgets for Google Reviews by Trustindex.io」を利用すると、Googleのレビューをワードプレスのサイト内に埋め込むことができます。しかも、結構かっこいいデザインがいくつか作成され、好きなデザインを選べるので、それはもうありがたいプラグインです。
プラグインの公式はこちらです。
「Widgets for Google Reviews by Trustindex.io」でGoogleのレビューを埋め込む方法
「Widgets for Google Reviews by Trustindex.io」をインストール・有効化する
プラグイン検索で「Widgets for Google Reviews by Trustindex.io」を見つけ出して有効化してください。
サイドメニュー「Trustindex.io」で設定開始!
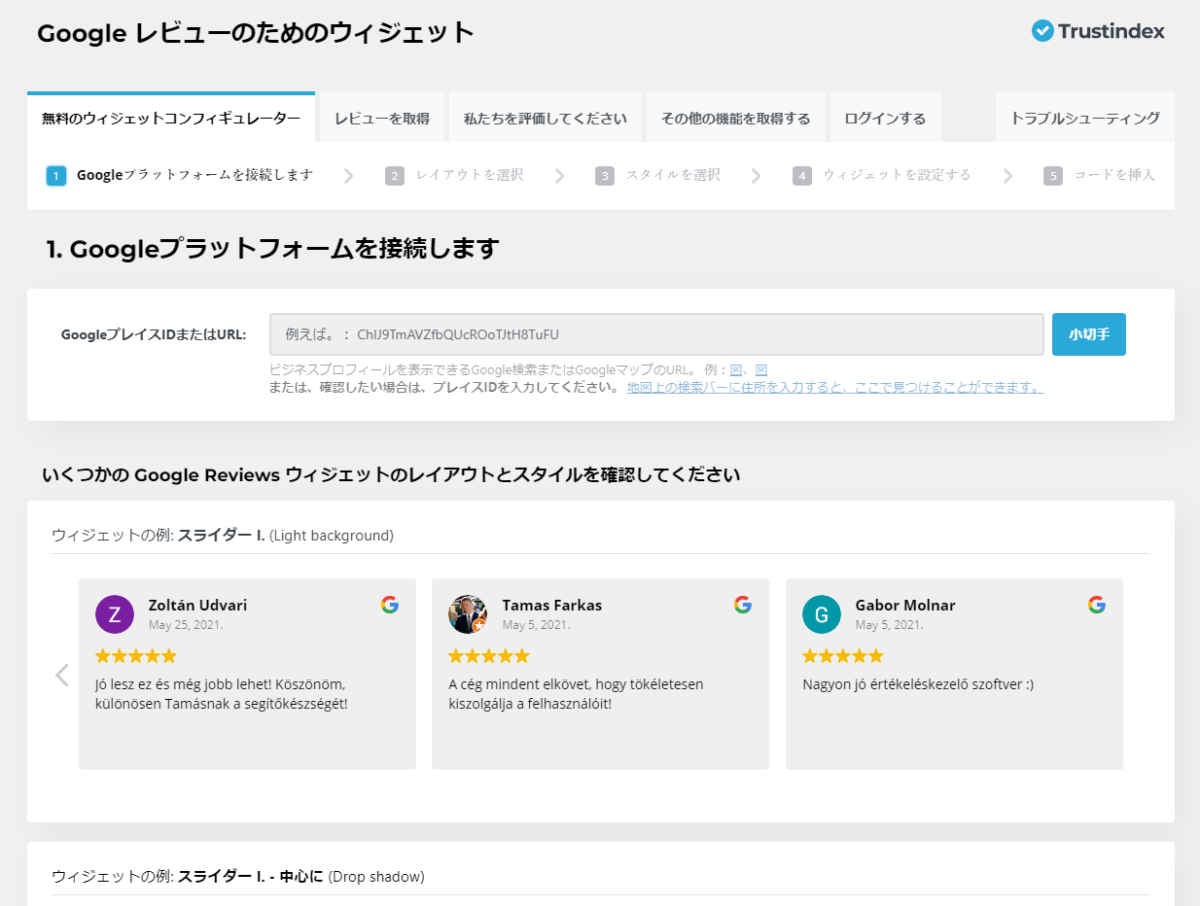
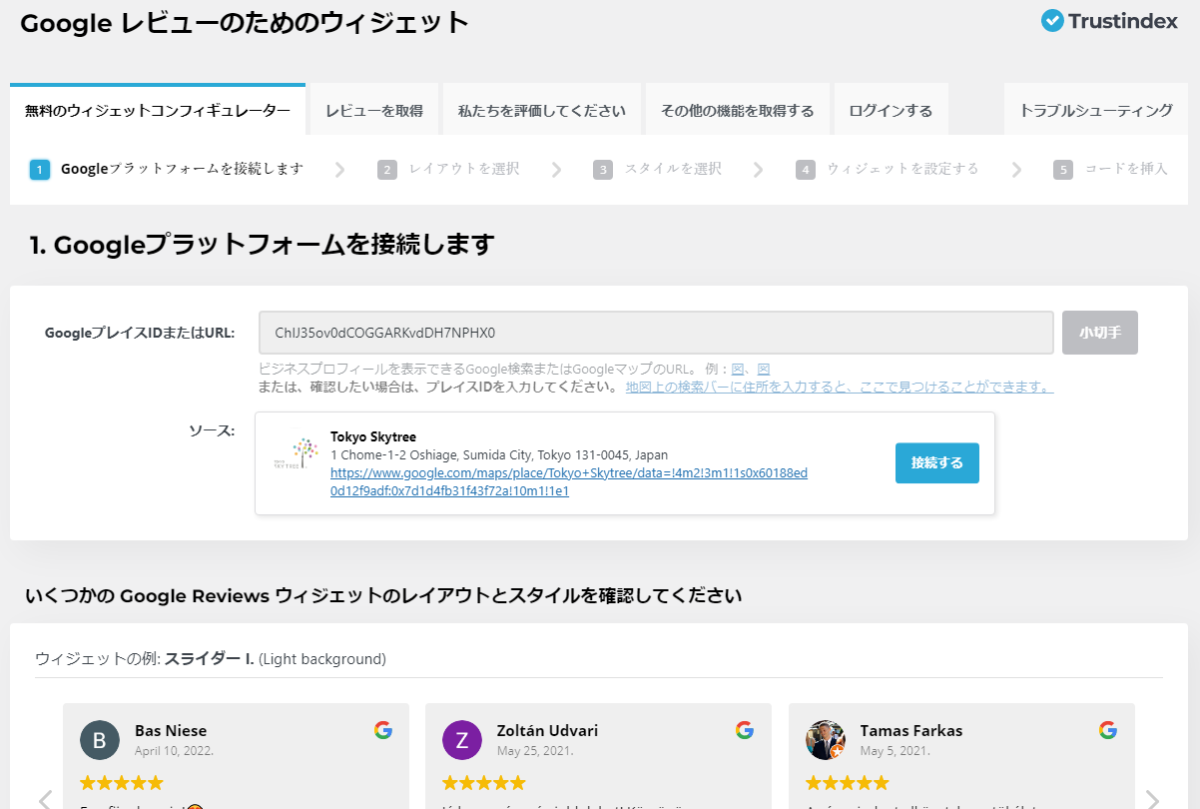
Trustindex.ioをクリックすると、まずはこんな感じのページが出てきます。

「Googleプラットフォームを接続します」で、「GoogleプレイスIDまたはURL」を求められますので、探しに行きます。「地図上の検索バーに住所を入力すると、ここで見つけることができます。」のところを押すと「Place ID Finder」が開くので、そこで探せます。
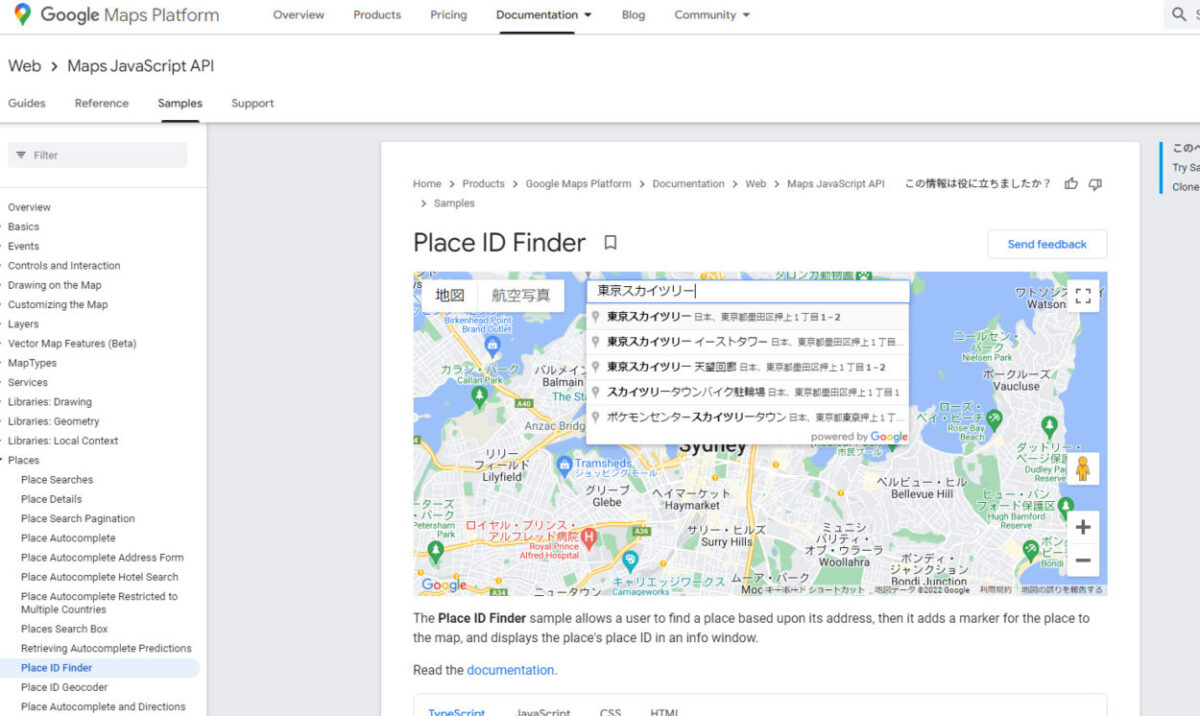
Google Maps Platform内のPlace ID Finderでレビューを載せたい場所を探す
Place ID Finderを開いたら、住所や地名、店舗名なのを入力して、該当する場所を見つけ出します。今回は東京スカイツリーを探してみました。

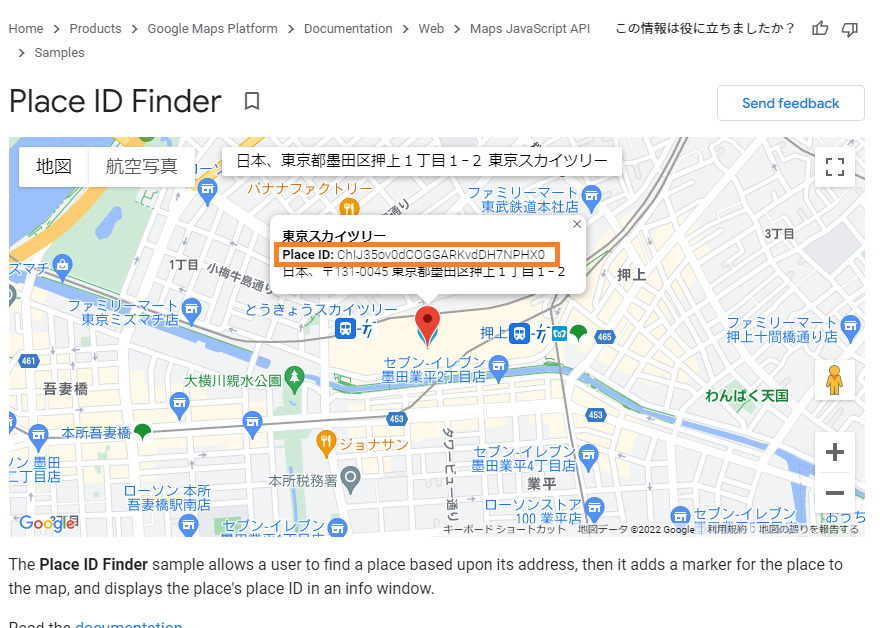
Place IDをゲットして、コピーする!
載せたい場所が選べたら、以下のようにその場所に対応する「Place ID」が出てきます。IDの部分をコピーします。

ワードプレスのプラグイン設定に戻ってきて、GoogleプレイスIDまたはURLに貼り付け
ワードプレスのプラグイン設定に戻ってきたら、「GoogleプレイスIDまたはURL」を入力する欄があるのでそこにプレイスIDを貼り付けます。すると、プラグインとGoogleプラットフォームを接続するための候補が出てくるので、合っていれば「接続する」を押します。

レビューをサイトに埋め込むときのデザインレイアウトを選択します
「レイアウトを選択」で自分好みのデザインを選んでいきます。正直、無料とは思えないほどすっきりと上品なレビューのデザインが多いので、迷ってしまいます。

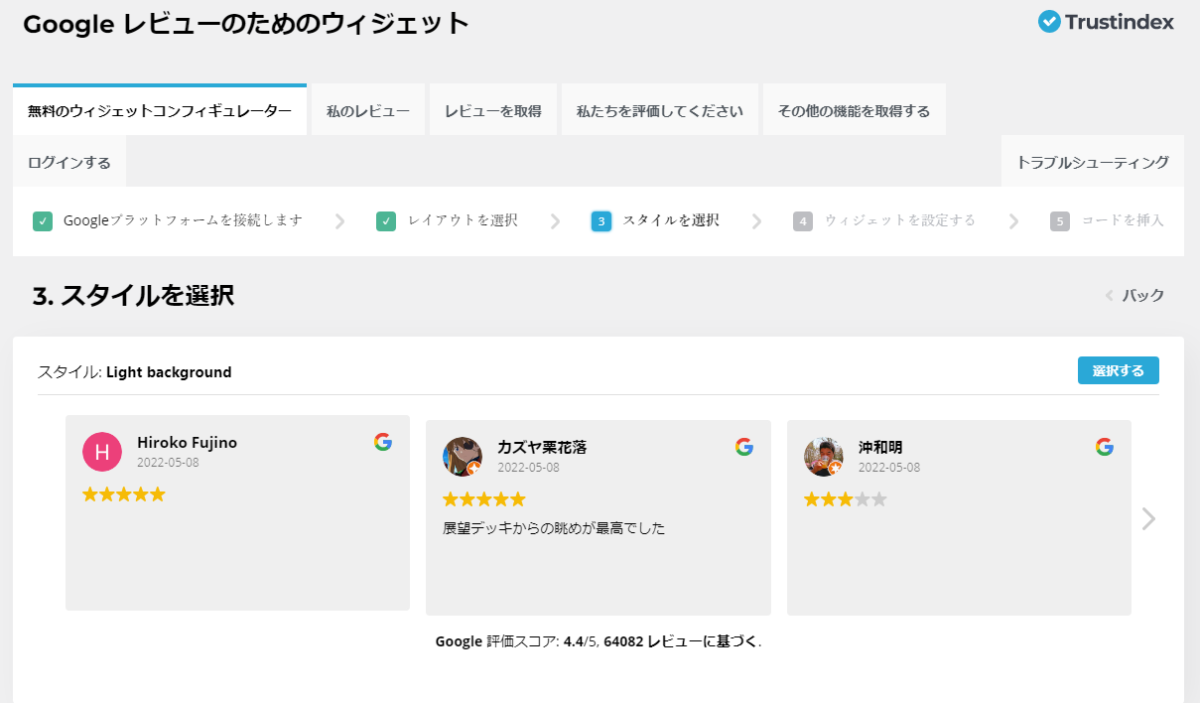
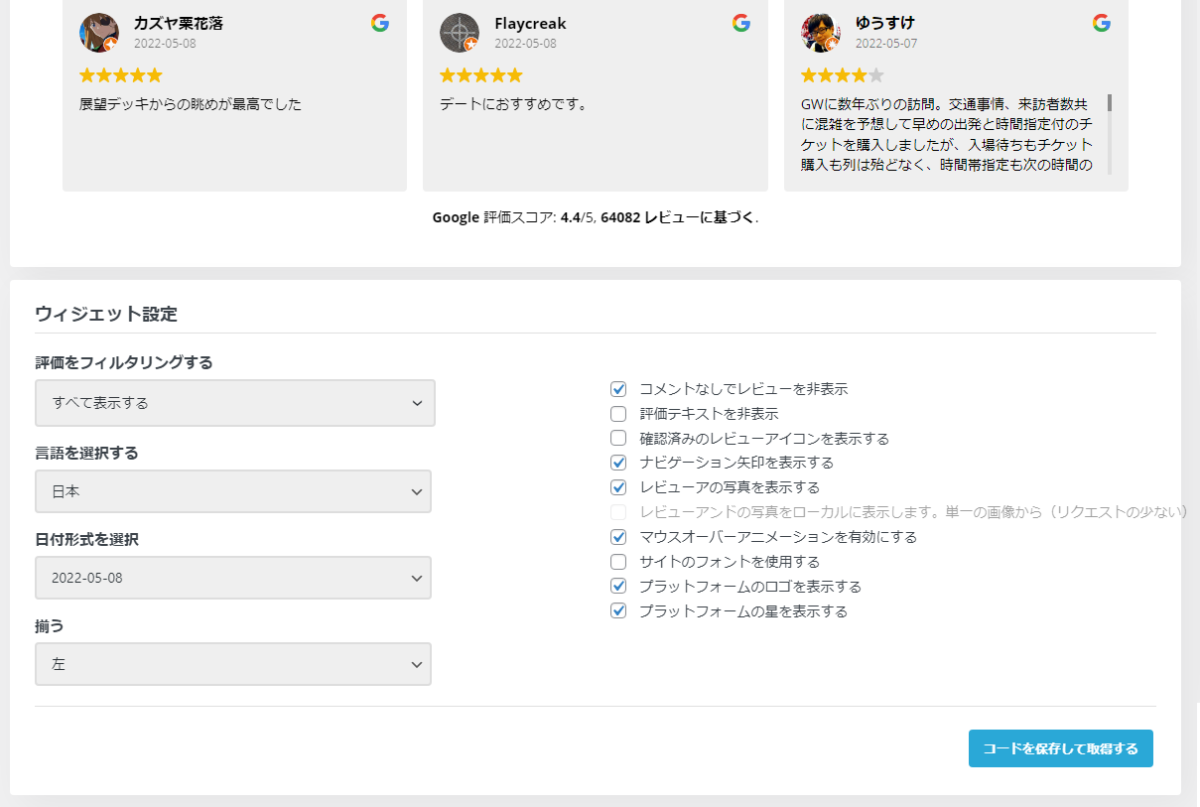
スタイルやウィジェット(実際に埋め込むときに表示されること)を設定します
(3)スタイルを選択、(4)ウィジェットを設定する では、実際に埋め込むレビューの微調整を行えます。都合のよいレビューだけを表示できるなど、なかなか考えられた設計です。

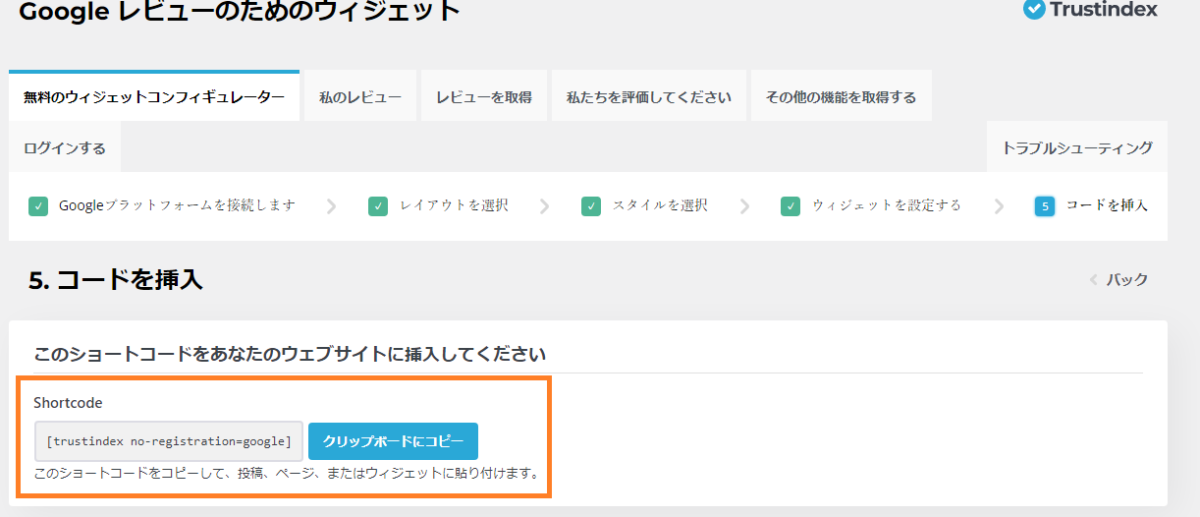
(5)コードを挿入 では、レビューを埋め込みたい場所に入れるShortcodeが発行されます
(5)コードを挿入 では、レビューを埋め込みたい場所に入れるShortcodeが発行されますので、このショートコードをウェブサイトのレビューを表示したいところに貼り付ければ完了です!

Googleのレビューを活用してマーケティングを
Googleのレビューを活用すると、店舗や企業の信頼をアップすることができます。同時に考えておきたいのは、レビューを買っているのではないか、サクラの投稿ではないか、という疑いの目を向けられて逆に不信感になることもあるということです。
プラグイン「Widgets for Google Reviews by Trustindex.io」で取得したレビューや口コミを「お客様の声」や「最近の口コミ」などとして上手に活かして、サイト訪問者の心を動かす設計をしてみてくださいね。
\ ワードプレステーマの新定番! /
