EWWW Image Optimizer 画像圧縮・リサイズ・WebPも対応の無料プラグイン

\ ワードプレステーマの新定番! /
EWWW Image Optimizerは、WordPress のサイト内で利用している画像のサイズを自動でリサイズしたり、画像ファイルを圧縮して表示を早くしたりしてくれるとても便利なプラグインです。
SEO対策やユーザビリティの向上としてもページの表示速度はとても重要であり対策としてもページの表示速度はとても重要であり、画像を圧縮したり適切なサイズに書き換えておくことはもっとも簡単な対策です。ページの表示速度を早くする時に、ソースコードを書き換えるのはとても大変で専門知識が必要ですが、EWWW Image Optimizerで画像を自動的に圧縮したりサイズをリサイズしてくれることは初心者でも簡単にできる SEO対策です。
EWWW Image Optimizerは無料のままでも十分役立つプラグイン
EWWW Image Optimizerには有料プランもありますが、無料プランだけでもSEO対策・ページ読み込み速度向上によるユーザー体験の向上にとても役立ちます。しかも設定がシンプルなので、一度設定しておけばあとは画像をアップロードするたびに自動でやってくれます。有料のプランにすると、 画像の圧縮能力が高くなったりしますが、とりあえずは無料のまま使っていてもEWWW Image Optimizerをインストールしていない場合と比べると画像の読み込みにかかる時間は常に向上し、 GoogleのPageSpeed Insightsなどでも得点が向上するでしょう。
EWWW Image Optimizerの設定方法

EWWW Image Optimizerでは、画像高速読み込みに必要な設定をチェックをいれるだけでできます。特に以下の4点がEWWW Image Optimizerの優れている点です。
EWWW Image Optimizerのプラグインをインストールした後は、管理画面左サイドバーの設定の中のEWWW Image Optimizerでプラグインの設定をします。
メタデータを削除
写真などの画像には、メタデータと言う写真関連情報が入っています。例えば、スマホで撮影した写真だと位置情報やどんな設定で撮影したかな動画画像のファイルの中にメタデータとして含まれています。画像そのものだけではなくこのメタデータもファイルの容量になっているので、EWWW Image Optimizerではチェックを入れると削除でき、軽量化に寄与します。
画像のリサイズ
画像のサイズを適切なサイズにすることもSEO対策でとても大切なことです。例えば一眼レフカメラで撮影した写真などだと、横幅6000pxなど以上に解像度が高い大きなサイズになっています。 iPhone などの最近のスマホで撮った写真も同様に、ウェブサイトとしては過剰な画像サイズになってしまいます。EWWW Image Optimizerでは、設定しておいたサイズより大きい場合には自動でリサイズしてくれる機能がついていますのでチェックを入れていくことをお勧めします。
ウェブサイト上で適切な画像のサイズは何px?(横幅・高さ)
色々な意見がありますが、私のお勧めとしては最大サイズで1200pxか1250pxです。
詳しい理由はこちらの記事をご覧ください。
遅延読み込み(lazy load)
EWWW Image Optimizerには、遅延読み込み(lazy load)機能もついており、画像が表示領域に入った (または入ろうとしている) 時にだけ読み込まれるため、読み込み速度を改善できます。Google もPageSpeed Insightsでページ表示速度改善のために、画像の遅延読み込みを推奨しています。高速化のプラグインを他に入れていたり、 遅延読み込み機能が付いているテーマを利用したりしている場合には、どちらか一方で設定してあれば大丈夫です。
WebP 変換
WebPとは、画像を大幅に軽量化した次世代型の画像を表示方法です。普通に利用しているjpgやpngの画像ファイルをワードプレスにアップロードすると、EWWW Image Optimizerが勝手にWebPに変換しファイルの拡張子が「.webp」のファイルを作成して必要に応じて置き換えてくれます。
Google もWebPへの変換を推奨しており、WebPに変換すると画像のサイズがかなり小さくなり、画像があるページでは表示速度が大幅に改善します。Google Chrome などのブラウザでは WebPに対応していますが、一部ブラウザではまだ対応していないのですが、EWWW Image Optimizerが対応ブラウザかどうかを選別して従来のjpgやpngを表示するか、webpを表示するかを自動で判別して表示してくれます。他の画像圧縮機へのプラグインでもこのあたりはなかなか出来ないのでEWWW Image Optimizerのメリットだと思います。
EWWW Image Optimizerでの画像圧縮方法
EWWW Image Optimizerのプラグインをインストールして有効化すると、 画像を新しくアップロードする時に基本的には自動で画像のリサイズや圧縮を行ってくれます。
過去にアップロード済みの画像についてもリサイズや圧縮などを簡単にできます。
過去にアップロード済みの画像の圧縮方法 一括最適化
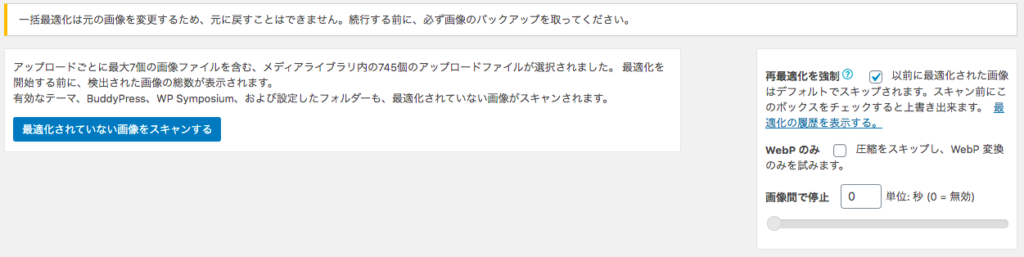
過去にアップロード済みの画像は、 WordPress の管理画面の「メディア」 の中に「一括最適化」 という項目が追加されますので、そこをクリックします。
「最適化されていない画像をスキャンする」を押すと、過去の画像でEWWW Image Optimizerが画像のリサイズや圧縮を行っていない画像を見つけ出して、 自動的に最適化を行います。場合によっては80%や90%の圧縮を行ってくれることもあるので、 過去の画像を最適化することも忘れないようにしましょう。
プラグインのアップデート後の再最適化を強制でさらに圧縮も!

また、EWWW Image Optimizerはかなり頻繁にアップデートがありますので、圧縮の性能がどんどん向上しているようです。すでに最適化済みの画像も、「再最適化を強制」にチェックを入れてたまに最適化を行うと、今までよりもさらに圧縮をしてくれることもあります。再最適化を強制した一括最適化も定期的に行うことをお勧めします。(一括最適化は元の画像を変更するため、元に戻すことはできません。続行する前に、必ず画像のバックアップを取ってください。)
他の対策とセットにするとサイトのレベルがもっと向上する!
\ ワードプレステーマの新定番! /