Blog Floating Buttonでくっついてくるバナーやボタンを簡単に設置する方法

\ ワードプレステーマの新定番! /
ワードプレスサイトで、フローティングバナーやフローティングボタンを設置するなら、簡単に設置できるプラグイン「Blog Floating Button」がおすすめです。ページをスクロールしてもくっついてくるフローティングバナー・フローティングボタンでコンバージョン率(CVR)、クリック率を高めましょう!無料でも十分使えるプラグイン「Blog Floating Button」の使い方を紹介します。
フローティングバナーとは
フローティングバナーとは「追従バナー」とも呼ばれる、ページにくっついてくるバナーのことです。
フローティングバナーは、そのサイトやページの目標・目的となっている訪問者の行動を促すような使われ方をすることが多いです。つまり、サイトで設定している成果・コンバージョンを促すように目立つ場所にバナーを配置して、ページをスクロールしてもずっとくっついてくるようにします。記事内にバナーを配置した場合にはスクロールするとバナーが表示されなくなってしまいユーザーがクリックしてくれる確率は無くなってしまいますが、フローティングバナーはページをスクロールしてもずっと表示されているので、クリック率をあげることが可能です。
フローティングボタンとは

フローティングボタンとは、ページをスクロールしても画面内に固定されて表示されるボタンのことです。
商用サイトでは、「お問い合わせ」や「資料請求」、「お申込みはこちらから」など、訪問者の行動を促すボタンを設置することが多いです。フローティングバナー同様に、ページ内に挿入されたボタンはスクロールすると見えなくなってしまいますが、フローティングボタンの場合にはスマホ画面の下部に固定したり、パソコン画面の右端に固定するなどしてスクロールしてもくっついてくるようにできます。
ワードプレスでフローティングバナーを設置するなら Blog Floating Button プラグイン
ワードプレスでフローティングバナーを設置するなら Blog Floating Button プラグインがおすすめです。 Blog Floating Button プラグイン をインストールすると、簡単にフローティングバナーやフローティングボタンを設置できます。
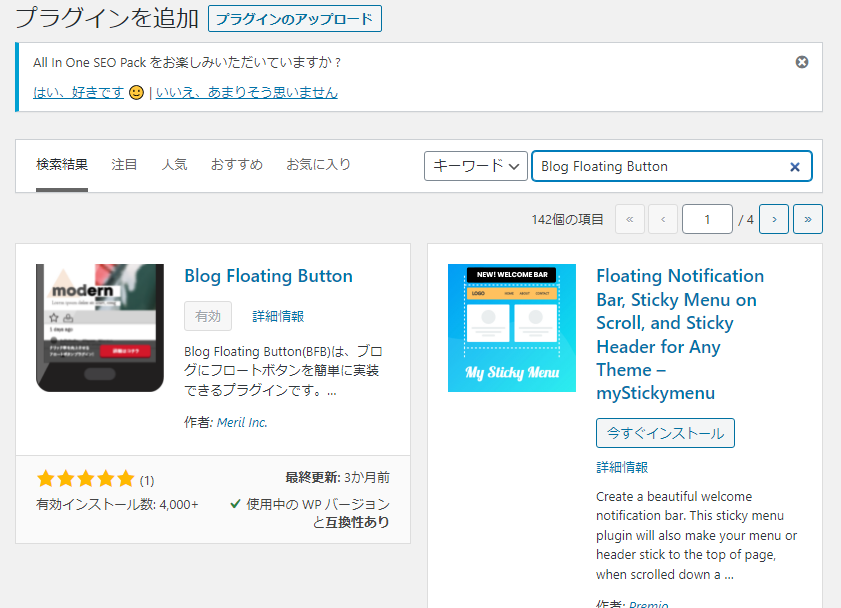
Blog Floating Button プラグイン のインストール方法
プラグイン のインストールで新規追加で「Blog Floating Button」を検索してインストール・有効化します。

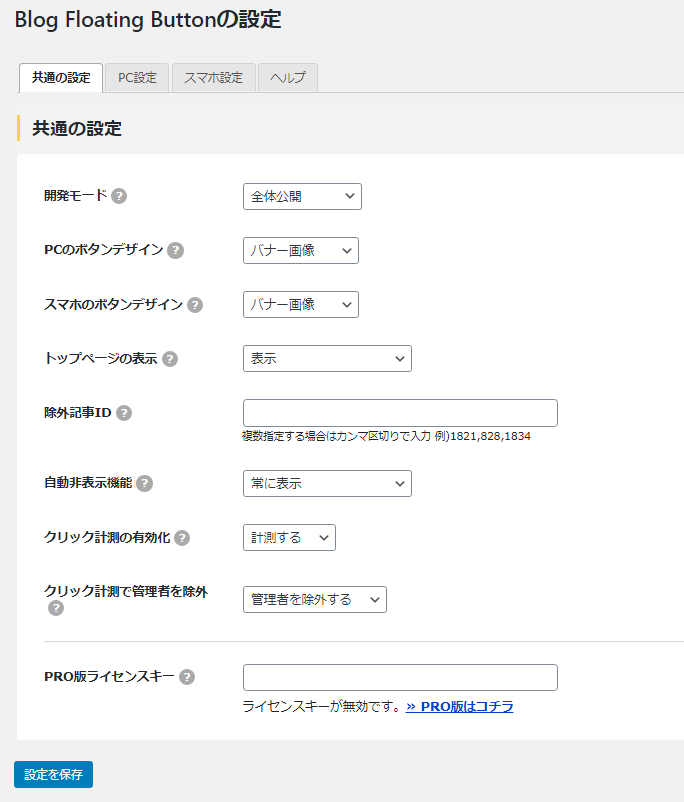
Blog Floating Buttonの設定画面・使い方
Blog Floating Buttonでは、プラグインをインストールするとフローティングボタン、フローティングバナーを簡単に設置できます。設定画面では、以下のような設定が可能です。
PCのボタンデザイン
パソコンでのフローティングする内容は、以下の5つから選択できます。
- ボタンのみ
- 説明文+ボタン
- ボタン+ボタン
- バナー画像
- 表示しない
スマホのボタンデザイン
スマホ表示でのフローティングする内容は、以下の5つから選択できます。
- ボタンのみ
- 説明文+ボタン
- ボタン+ボタン
- バナー画像
- 表示しない

そのほかの設定
- トップページの表示
- 除外記事ID
- 自動非表示機能
- クリック計測の有効化
- クリック計測で管理者を除外
- 管理者を除外する
- PRO版ライセンスキー
Blog Floating Button でバツを押すと7日間非表示に
バツを押してフロートボタンを非表示にするとフロートボタンは7日間は表示されなくなります。再度表示するにはブラウザのCookie(bfb_closed)を削除してください。
特定の記事だけにフローティングバナーを表示する方法
無料版の場合は表示したくない記事のIDを除外記事ID設定する形になっています。
無料版では、ブログ全体でPC、スマホで一つずつのフロートボタンしか設定できませんが、PRO版では、投稿、固定ページ毎にフロートボタンを個別設定できます。
Blog Floating Button PRO版の機能
Blog Floating Button PRO版の管理画面上でライセンスキーを入力することで、以下の機能制限が解除されます。プロ版は4,980円ですが、ワードプレスのサイトでフローティングバナーを設置してWEB接客や集客を行うならば便利です。
- 設定画面の広告を非表示にする
- 個別記事毎の個別設定 ※投稿、固定ページ両方対応
- カテゴリー単位での個別設定
- ボタンデザインの詳細設定(フォントサイズ、余白)
- 設定画面でライブプレビュー機能
- ボタン上部にマイクロコピーを設定可能
- リンクのrel属性にnofollowを設定可能
- カラーピッカーで自由にボタン色を変更
- ボタン色のグラデーション明度の設定
- フロートボタンの背景色を変更
- カラーピッカーで自由に背景色を変更
- クリック計測時のメモ機能を使用可能
- バツボタンを押した場合の非表示期間の設定(デフォルトは7日間)
- 非表示ページの設定(カテゴリー、タグ、検索結果、投稿者、404)
- PRO版ライセンスキーは複数ブログで使用可能
- A/Bテスト機能を利用可能 ※別途有料ライセンスキーが必要
- ショートコードによる表示領域の制御
まずは無料のプラグインを試して、やりたいことができたら有料のプロ版へ
Blog Floating Button プラグインは、無料版でもいろいろなフローティングバナー、追従バナー、追従ボタンなどを設置できます。プロ版ではさらに細かく設定できるので、WEBマーケティングを行うときにはとても役立つと思います。
\ ワードプレステーマの新定番! /
