ワードプレスプラグイン「LIQUID SPEECH BALLOON (吹き出し)」の紹介をします!効果的に記事の内容を伝えるために、「吹き出し」や「会話形式」で記事を作成するという頬う方があり、文章が並んでいるだけよりも読まれやすいです。有名ブロガーやランディングページでもよく利用されており、ワードプレスでサイトを作成している方も、吹き出しや会話形式を取り入れた記事作成をしたいと考えている人もいると思います。
吹き出し形式の記事は、この記事を読めばできます!吹き出しや会話の記事を作る2つの方法を解説します。
吹き出し・会話形式のコンテンツの例
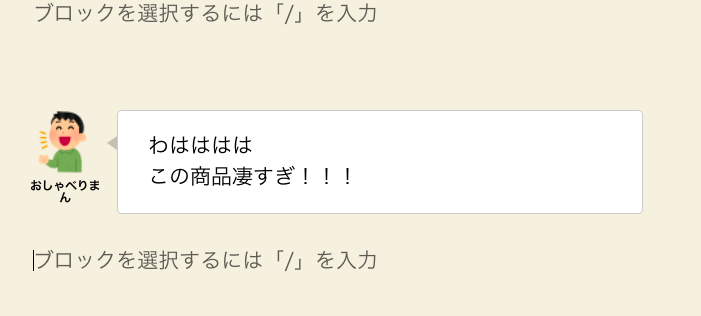
吹き出し・会話形式のコンテンツの例としては、このような感じです。

漫画のような感じで読み手としてはハードルが下がり読みやすくなります!
この吹き出し形式のコンテンツは、ワードプレステーマ「Diver」に標準機能として付いているものです。Diverの吹き出し機能は、クラシックエディタでも、ブロックエディタでもどちらでも使えるという珍しいものです!
ブロックエディタで吹き出しコンテンツを作るためのプラグイン
ブロックエディタで記事を作成している人限定になりますが、なかなか使いやすいプラグインなので紹介します!
ワードプレスプラグイン「LIQUID SPEECH BALLOON (吹き出し)」
ブロックエディターから簡単に吹き出しを挿入できるプラグインです。ブロックエディタに抵抗がある人も、これならブロックエディタ使うメリットあるかもと感じられる使い勝手の良いプラグインです。
ワードプレスプラグイン「LIQUID SPEECH BALLOON (吹き出し)」の設定

まずは、ワードプレスの新規プラグイン追加で、LIQUID SPEECH BALLOONを検索してインストールしましょう。
画像のアップロード方法と画像URLの調べ方
まずは、吹き出しを話している人のアイコンにしたい画像を用意します。
今回はいらすとやで画像を探してきてみました。いい感じの画像を見つけたらパソコンに保存します。

画像をアップロードは、メディア>新規登録から行います。
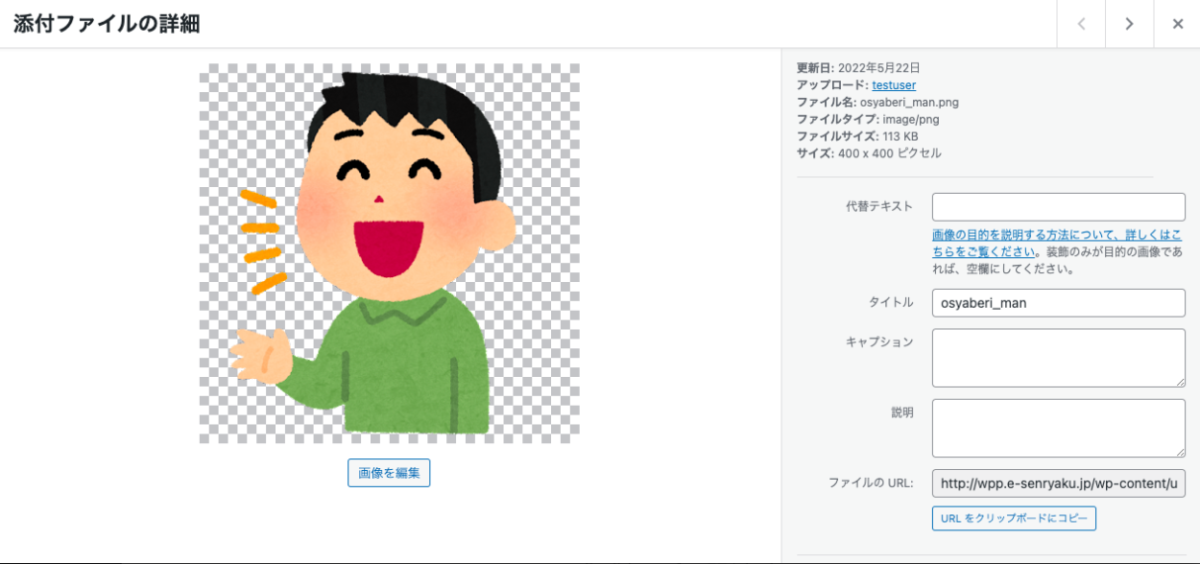
アップロードしたらURLを調べます。
画像のURLは「ファイルのURL」というところで確認できます。

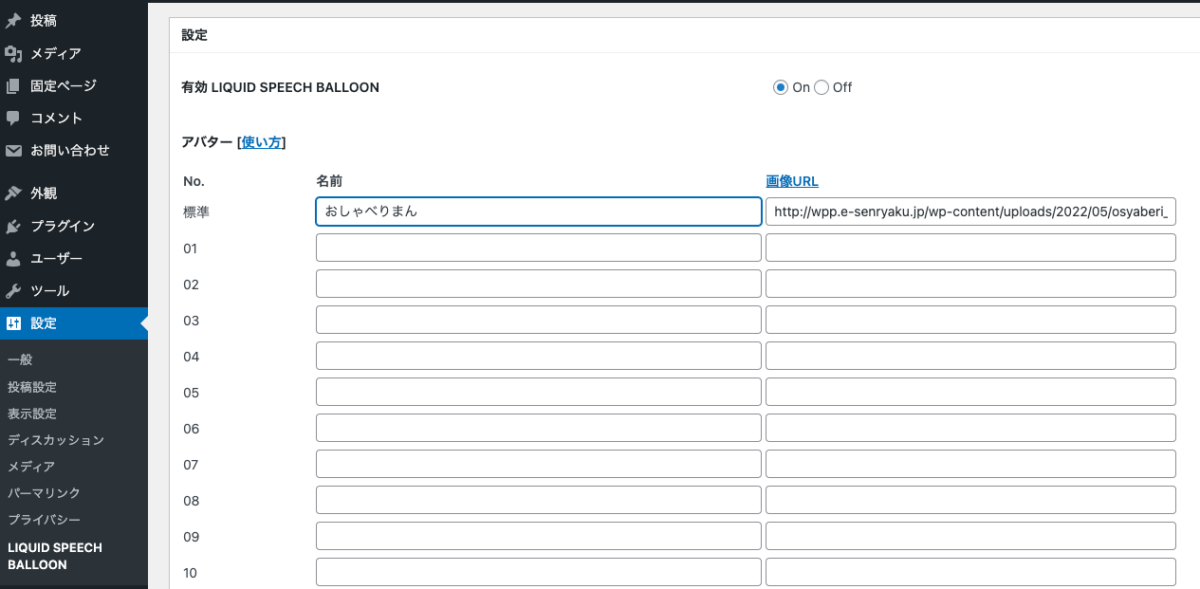
プラグインが正常にアップロードできていると、ワードプレス管理画面の左側メニューの「設定」の中に、「LIQUID SPEECH BALLOON」というメニュー項目が出現します。

事前に名前と画像を登録しておくことができます。この登録をしないとアイコンが出てきませんので、画像をアップしてファイルのURLを「画像URL」に登録するということを活用前にやっておきましょう。
実際に記事で吹き出し・会話を使う方法
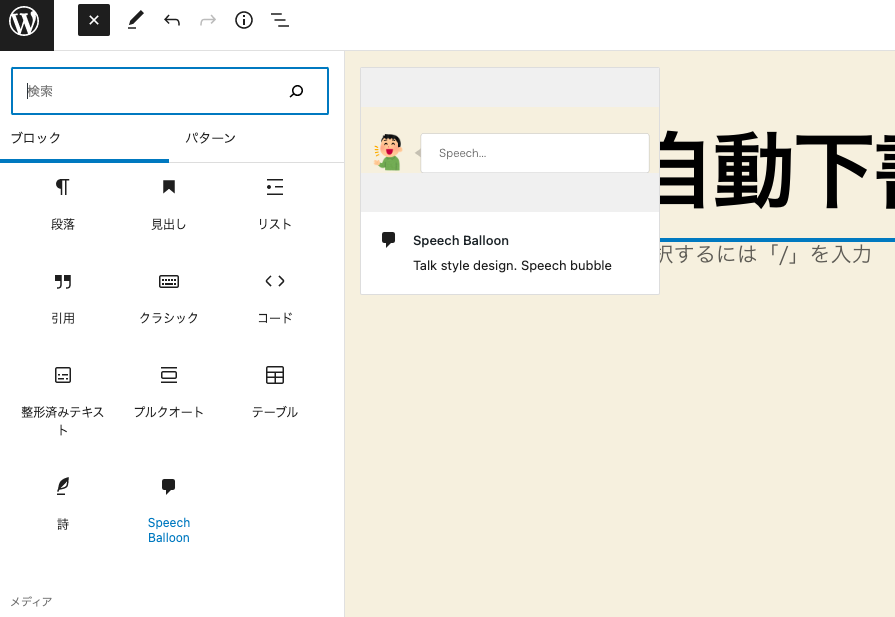
LIQUID SPEECH BALLOONで画像ファイルの設定などができていると、記事を作成するときのブロック内に「Speech Balloon」というメニューが出てきて、記事中に簡単に吹き出しを差し込めます!

実際に、吹き出しを挿入してみるとこんな感じになります!超簡単!

今回は、簡単に吹き出し・会話形式のコンテンツ挿入ができる「LIQUID SPEECH BALLOON」プラグインを紹介しました。ブロックエディタ対応のプラグインも少しずつ登場してきて、ブロックエディタでのコンテンツ作成もだいぶやりやすくなってきましたね。この記事ではプラグインで吹き出しを入れる方法を紹介しましたが、日本製のワードプレステーマの中には会話形式のコンテンツを簡単に作れる機能が付いているテーマも実は多いです。
プラグインで追加するのも良いですが、プラグインが増えてしまうのも課題なので、やりたいことが全部できるテーマを選んで利用することをおすすめします。
吹き出し・会話形式のコンテンツ作成ができるワードプレステーマ
こちらの記事で吹き出し・会話形式のコンテンツを作成できるワードプレステーマをまとめて紹介しています!会話形式で漫画みたいな感じで読みやすいコンテンツにしたいとお考えの場合にはぜひご参考に導入を検討してみてください!