
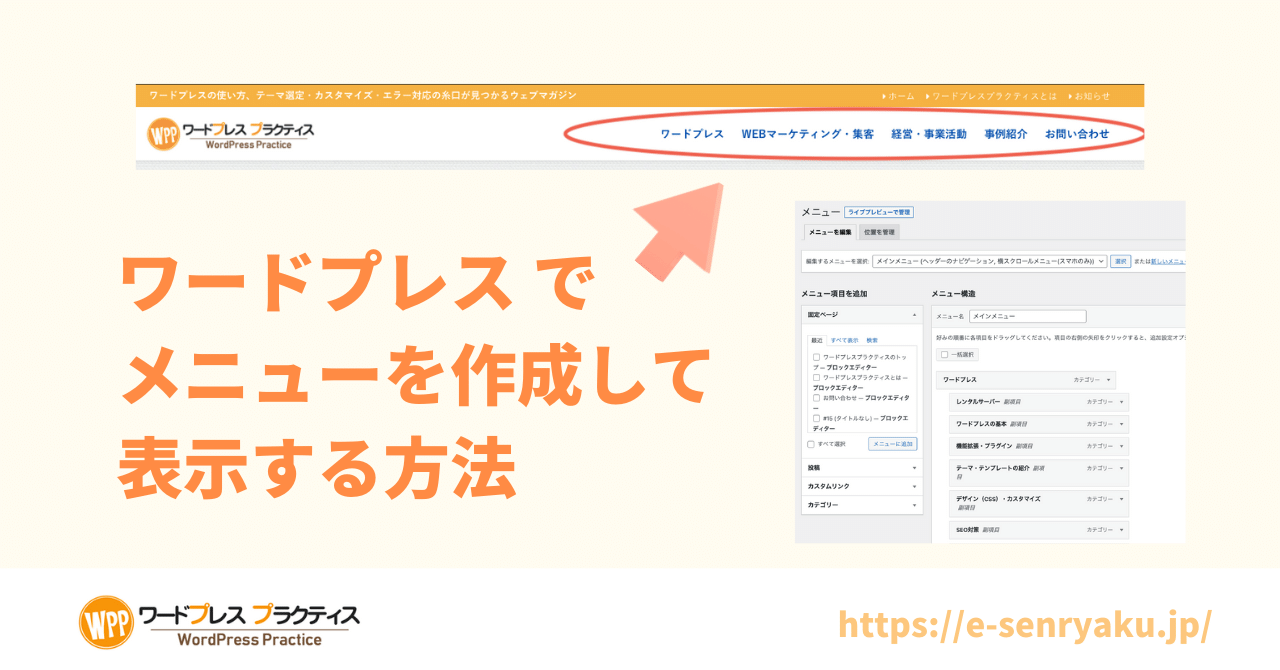
ワードプレスでナビゲーションメニューを設定する方法についてご案内します。
メニューの設定方法を実際の画面で操作している動画
動画で確認したい方はこちらからご確認ください。
ナビゲーションメニューとは
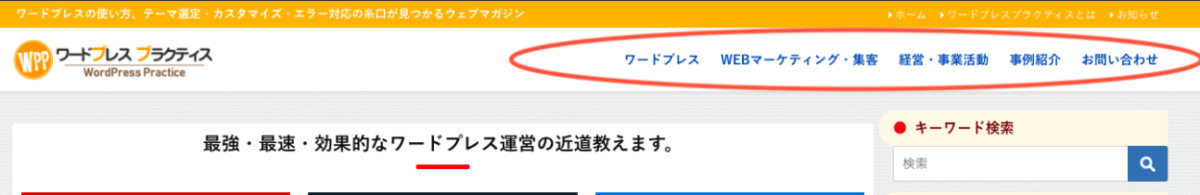
ナビゲーションメニューってどんなものかというのをまず見ていただきたいと思います。

ナビゲーションメニューというのは、サイトがどんな構成、どんなページがあるのかをナビゲーションメニューのことです。本で言うと目次のような意味です。このテーマはDiverを使っていて何種類か選べる中の1つでこんな風に表示されています。独立ブロックを取ってメニューを表示しているようなものもあります。
\ アフィリエイター収益最大化!最新SEO対策済み!wordpressテーマ「Diver」 /
メニューが表示されるデザインについては、テーマによって色々なものがありますけれども、メニューの設定方法についてはほぼ同じですのでその方法を案内していきます。
ワードプレスのメニューの設定方法
管理画面でメニューを設定する時には、外観の中の「メニュー」というところを押します。今回は新しいメニューを作成していきたいと思いますので、「新しいメニューを作成しましょうを」クリックし、メニューの名前を付けます。
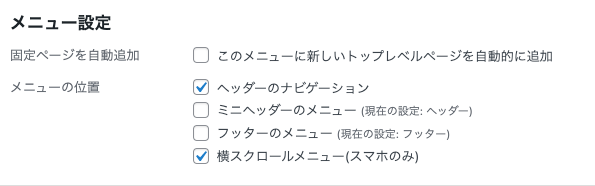
あとは、メニューの設定というところで、この今から作るメニューをどこの位置に表示するか選択がありますので、選んでチェックを入れていきます。

今使ってるテーマだとこの内容がありますが、使っているワードプレステーマによってメニューを表示できる位置はいろですので、テーマに合わせて自分がメニューを表示したいところに入れていきましょう。
メニューの内容の追加・修正方法
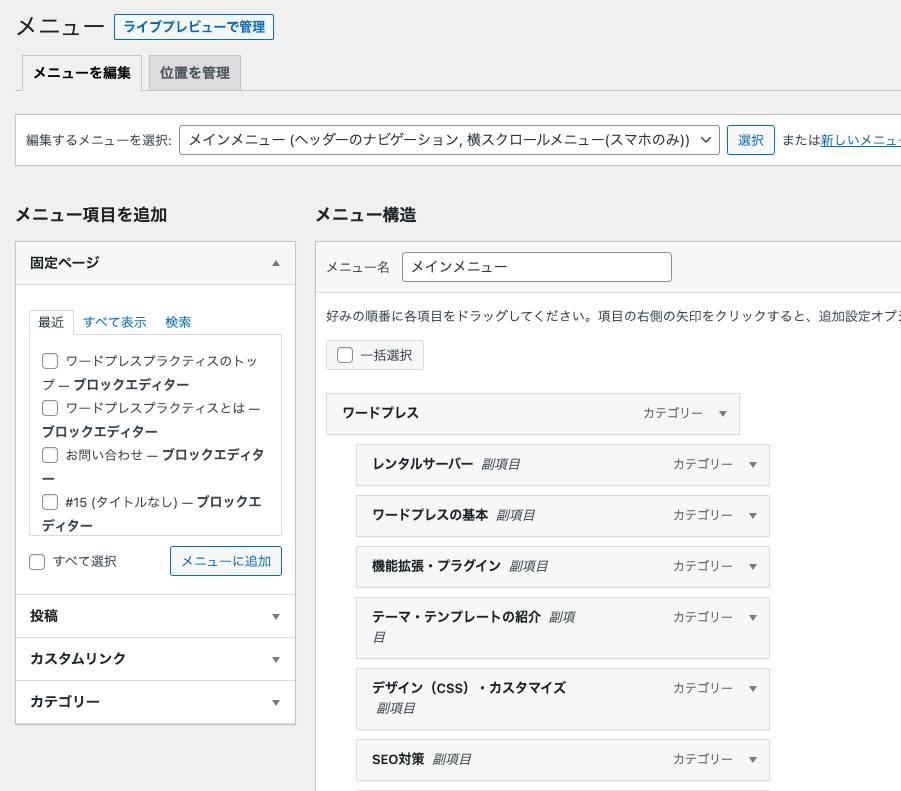
「メニュー項目を追加」のところでは、固定ページ・投稿・カスタムリンク・カテゴリから、メニューに表示したい項目を選んでいきます。

メニューに追加すると、「メニュー構造」に追加され、このメニュー構造内で並び替えたり、階層化したりすることができます。ブログでカテゴリーを設定している場合にはカテゴリごとの記事を表示するためのメニューをメニュー構造に追加したり、親カテゴリの下に子カテゴリを持たせてメニューに表示させることもできます。
保存すると、「メニューの位置」で設定した箇所に、メニューが表示されているはずです。テーマによって表示される位置やデザインは様々ですが、設定方法としてはこんなふうにやっていきますので覚えておいてください。