ワードプレスで投稿者プロフィール画像(アバター)を設定する方法

\ ワードプレステーマの新定番! /
WordPress で投稿者のプロフィール画像を設定する方法について紹介をします。WordPress のテーマの中には投稿者・筆者のプロフィールを記事の下部などに表示することができるものがあります。このサイトで使用している WordPress テーマ「Diver」でも、生地の上部や下部に筆者のプロフィールを入れるかどうかを選択することができ、選択した場合にはプロフィール画像(アバター画像)も追加することができます。
プロフィール画像を追加することは出来るのですが WordPress の初期機能のままだと自分でオリジナルの写真や画像を選択することができないのでひと手間加える必要があります。
サイトのコンテンツの作者・筆者情報は重要視されている
最近の Web 事情では、記事やコンテンツの信憑性や権威性が重要と言われており、執筆した人の属性やどんな資格を持っているかどんな実績があるかなどをしっかりと表示してあるほうが信憑性が高く良いコンテンツと判断される傾向があります。
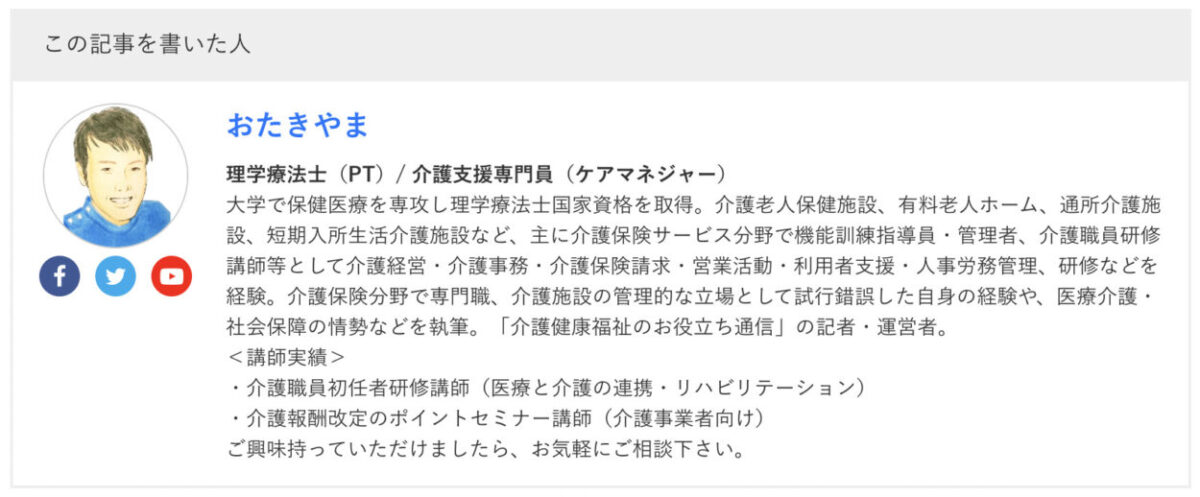
記事に筆者のプロフィールを載せるということはメリットが多いですがさらにそのメリットに信憑性を高めるために、筆者の顔写真などを掲載するという方法が取られています。
顔と本名を出してさらに持っている資格や所属している団体などまで全て明らかにして記事を書いてる人の方がやはり信頼できますよね。
ブログやウェブサイトを行う人の中にはなかなか本名を出せない人もいるかもしれませんが、ライターとしてのペンネームやハンドルネームとして共通の名前やイメージ画像を使いブランディングしていくということもありだと思います。

プロフィール画像を設定できるようになるプラグイン「Simple Local Avatars」
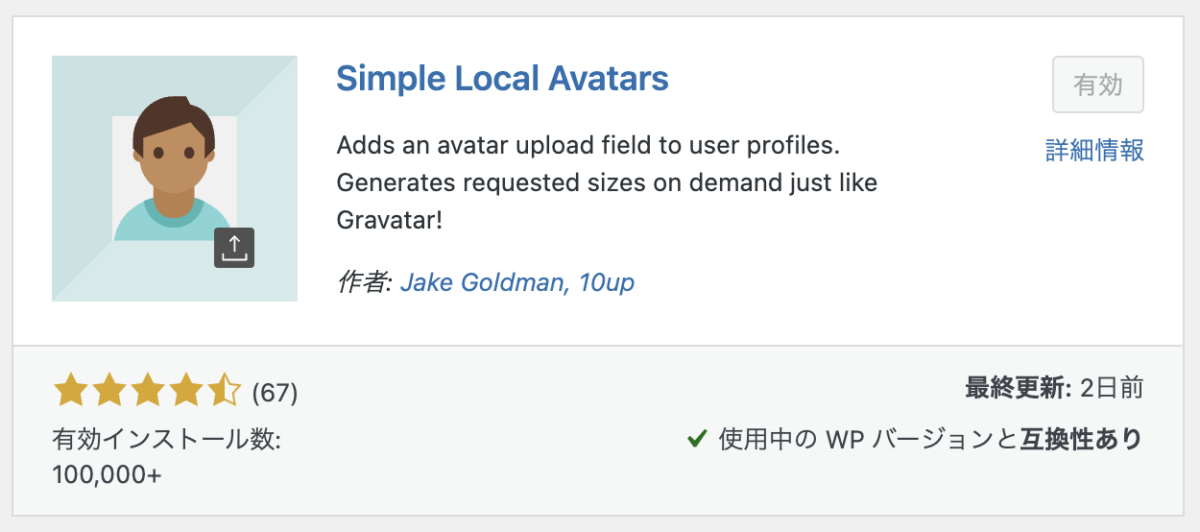
WordPress で記事の筆者のプロフィール画像を設定できるようにするためのプラグインには何種類かありますが、私が使ってきた中で一番シンプルで使いやすいと思ったのはSimple Local Avatarsです。
「Simple Local Avatars」は無料ですぐに使える
「Simple Local Avatars」は会員登録などなしで、インストールして有効化したらすぐに使えます。もちろんプロフィールの画像を表示できるテーマとできないテーマがありますので、表示できないテーマの場合には別のテーマを使うかプロフィールのボックスを全体表示できるようなプラグインを使うかということになりますが、「Diver」や「THE THOR(ザ・トール)![]()
「Gravatar」というプラグインもあるが会員登録などが面倒
プロフィールに画像を使いたいと思い検索を始めると「Gravatar」というプラグインを推奨する記事が多いのですが、こちらのプラグインは無料会員登録が必要なのでその分手間がかかる気がします。ただ単にプロフィールの画像を記事に表示したいというだけであればわざわざ会員登録をしなくて済むSimple Local Avatarsの方が良いと思います。
「Simple Local Avatars」のインストール方法
Simple Local Avatarsはワードプレスのプラグインで検索して見つけることができます。見つけたら有効化しましょう。

「Simple Local Avatars」でのプロフィール画像の設定方法
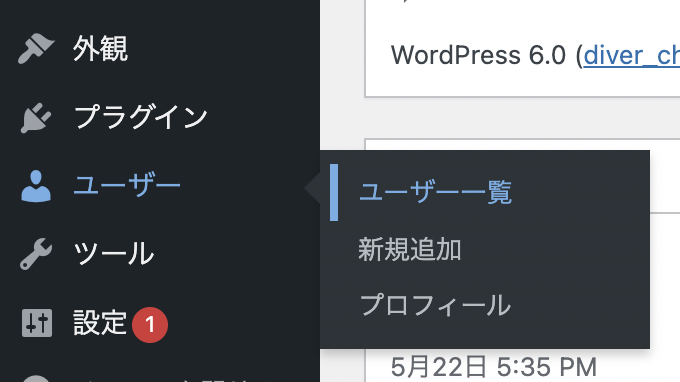
「Simple Local Avatars」には、特にプラグイン自体の設定画面はありません。そのため、プラグインを有効化したら、管理画面のメニューのユーザー>プロフィールなどで編集したいユーザーを開きます。

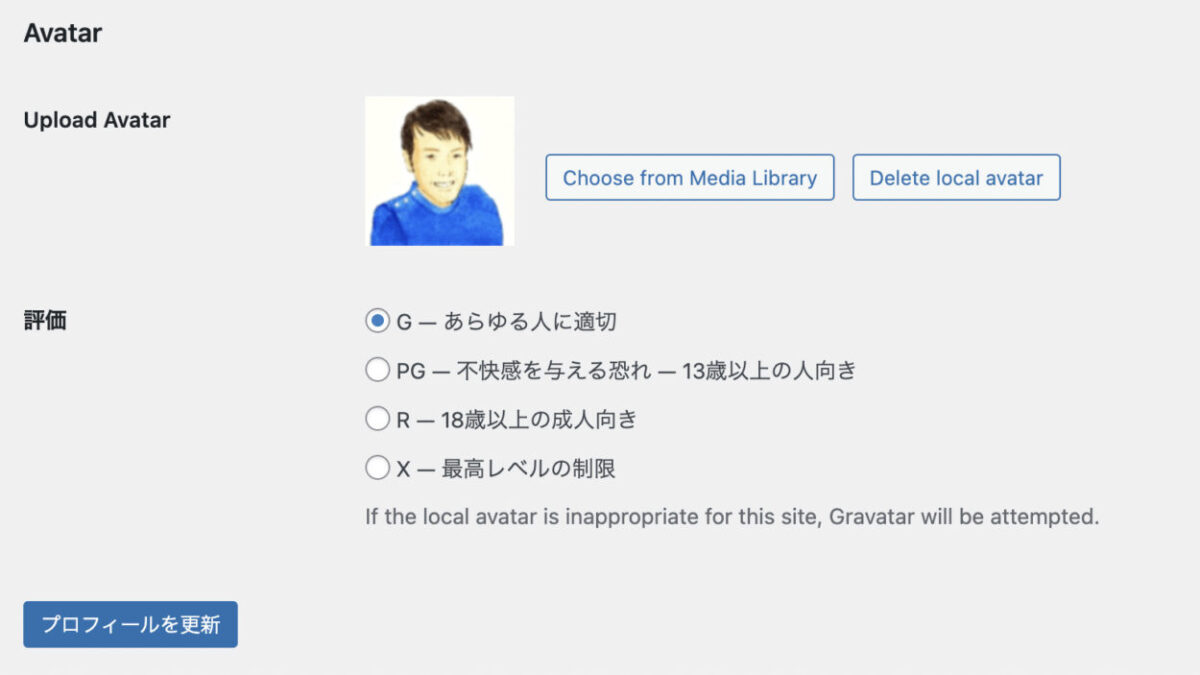
ユーザーの設定画面を開くと一番下の方にアバターのアップロードをする場所が表示されるようになっていますのでそちらで表示するとプロフィール画像を設定することができます。

プロフィール画像で ブランディング・SEO 対策
今回は記事に表示されるプロフィールに画像を入れる方法について紹介しました。
プロフィール画像を記事に表示できるような機能が付いているテーマであればSimple Local Avatarsのプラグインで簡単に表示させることができます。
これから先のブログやサイト運営では記事の信憑性や権威性が重要視されることが既定路線となっているため、プロフィールを充実させ、専門性の高い人が記事を書いているということを示していき、ブランディングすることが大切です。もしプロフィールを表示できる機能がテーマにないような場合には、この際にプロフィールに画像も入れて表示できるテーマに変更するのも一つの手かもしれませんね。
\ ワードプレステーマの新定番! /
