ワードプレス記事を音声入力で書く方法「VoiceIn」作業効率爆上がり!

\ ワードプレステーマの新定番! /
ワードプレス記事も無料で音声入力できるgoogle chrome拡張機能「VoiceIn」の設定から使い方まで詳しく紹介します。
ワードプレスで記事を書く仕事を「VoiceIn」の音声入力に切り替えることで業務効率アップ!マイクだけあれば無料でできるのでワードプレスの記事作成画面を音声入力でサクサクと書き上げられるようにしてタイピングの苦労からおさらばしたい人は試す価値ありです!「VoiceIn」インストール方法から設定方法、使い方までを実際の画面付きで解説します。
ワードプレスで記事を書くのが速くなるし話すのが得意になる一石二鳥
SEO などのことを考えるとひとつの記事に必要な文字数は1500文字から3000文字と言われています。タイピングが苦手な方にとっては例えば1文字打つのに1秒かかっていたとしたら、1分で60文字しか進まないので1時間で3600文字しか打ち込むことができません。ひたすら打ち続けた場合にこの時間なので、アフィリエイトや商品の内容を調べたり、取材した内容をまとめながら記事の構成を考えながら文字を打っていて書いたり消したりしているともっと膨大な時間がかかります。タイピングするとそれぐらいの時間がかかってしまいますが、マイクに話しかけるだけで文字が入力されていくのであればもっと効率的に記事作成できるはずです。
ワードプレス上でも音声入力できる無料の方法「VoiceIn」
ワードプレス上でも音声入力できる無料の方法「VoiceIn」を使用するには Google Chrome を使う必要があります。
Google Chrome には色々な拡張機能があるのですが、GoogleAI(Googleの音声認識エンジンを使用)による音声認識をして音声を文字にすることができる「VoiceIn」はとても使い勝手がよく文字のタイピングが苦手な人にとてもおススメです。
5年ぐらい前までは音声入力のソフトを購入したとしてもパソコンで音声入力をする精度が低く、特に専門用語を使うと音声入力で誤変換が多くて仕事になりませんでした。Google Chrome の拡張機能で無料で使うことができる「VoiceIn」ならば、GoogleAI(Googleの音声認識エンジンを使用)が、文脈などを読み取りながらかなり高い精度で正しく文字に変換してくれます。ちなみにこの記事も実際音声入力で作成しています。
Google Chrome の音声入力拡張機能「VoiceIn」の設定方法
それではワードプレスでマイクに話しかけるだけで文章が入力され、記事が作成できるという「VoiceIn」の設定を行っていきますよ!
Google Chrome の音声入力拡張機能「VoiceIn」のインストール方法・設定手順を実際の画面のスクリーンショット付きで紹介します。
VoiceInはGoogle Chrome 上で動く拡張機能なので、ウェブブラウザはGoogle Chrome を使う必要があります。
もし Google Chrome をまだ使っていない方は、インターネットで Google Chrome と検索をしてGoogle Chrome のダウンロード・インストールを行いましょう。
fa-arrow-circle-rightGoogle Chrome - Google の高速で安全なブラウザをダウンロードfa-external-link
Internet Explorer やMicrosoft Edge からGoogle Chrome に変えたとしても、インターネットでホームページを見たり、介護ソフトを操作したりする中では使い勝手にそれほど大きな変化はありません。


chromeウェブストアで、「VoiceIn」の拡張機能を開きchromeに追加します。
fa-arrow-circle-rightchromeウェブストア「VoiceIn」の拡張機能のインストールページはこちらから
「VoiceIn」の拡張機能を開きchromeに追加したら、拡張機能の追加を許可します。

VoiceInのセットアップスタート!
拡張機能「VoiceIn」のセットアップは簡単な3ステップでできます。
まずは、Voice In Setupのウェルカム画面で「Next」を押します。

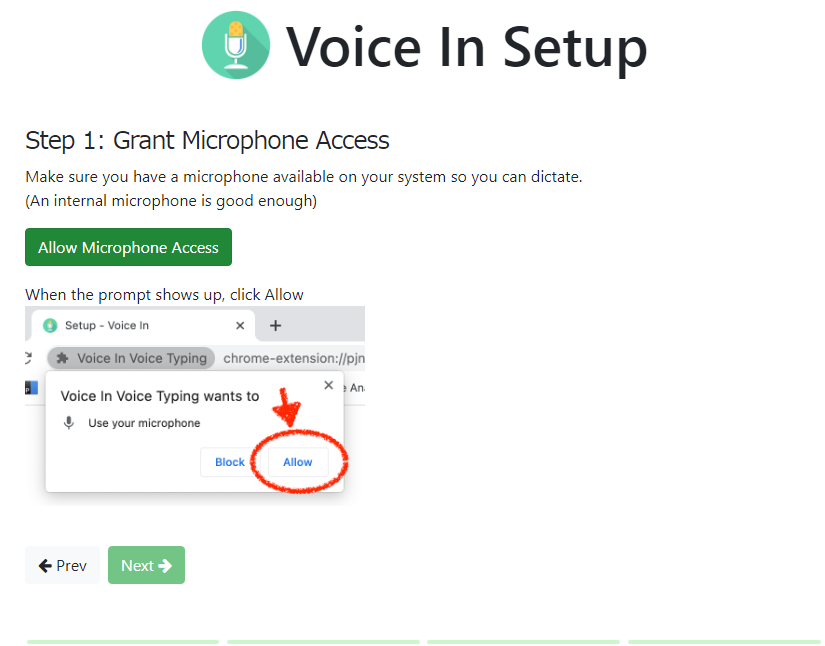
マイクを使用を許可
拡張機能「VoiceIn」はマイクを使用するので、google chrome上でマイクを使用することを許可(Allow)します。

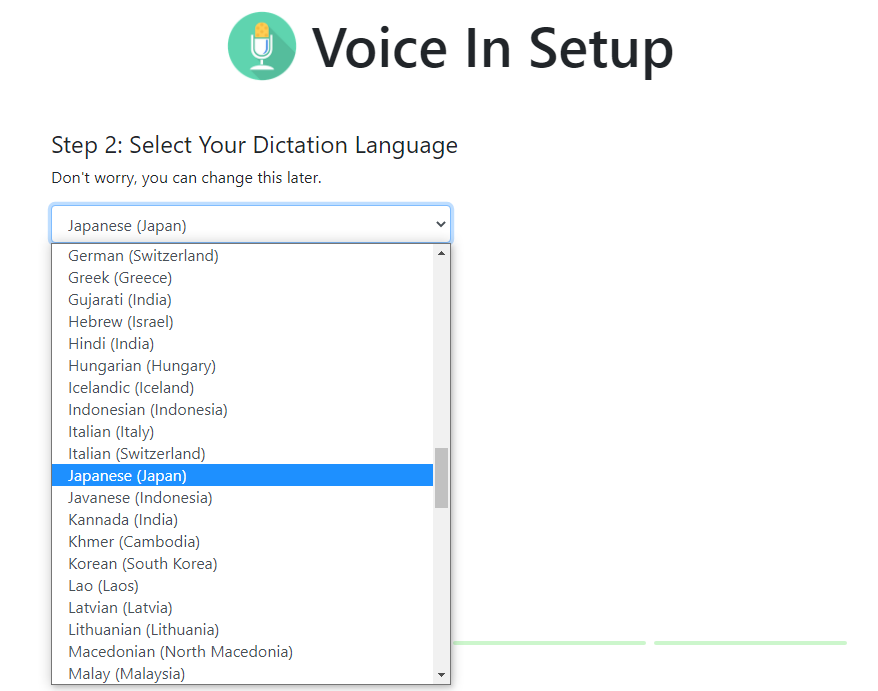
日本語を選択
入力する言語で日本語を選択します。
Japanese(Japan)が日本語のことです。

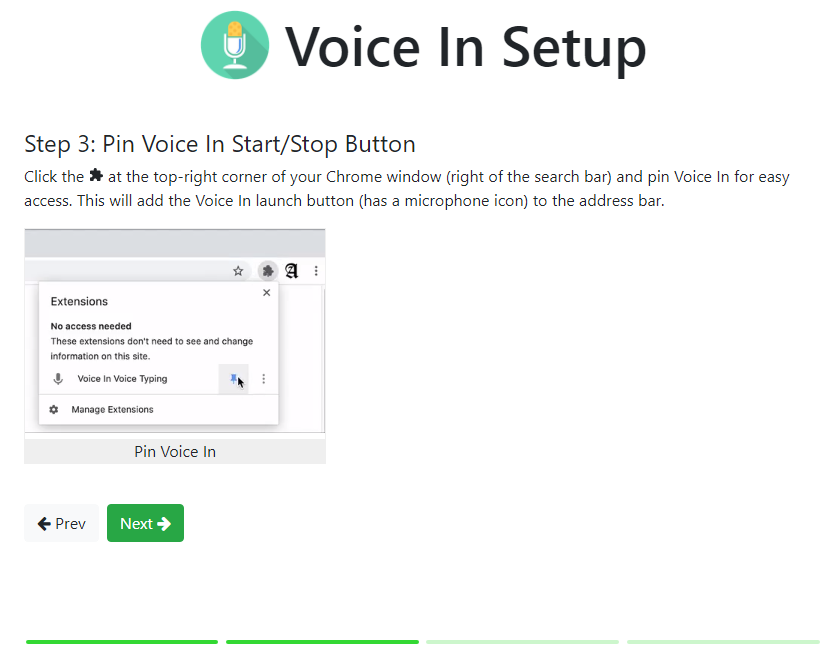
「VoiceIn」のアイコンを表示させる
「VoiceIn」のアイコンを画面右上の拡張機能の一覧に表示させます。
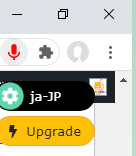
マイクのマークが出てきたらもう使える状態になっています。

拡張機能「VoiceIn」の音声入力は、ページ上で文字を打ち込むことができるところで、画面右上のマイクのマークを押すとカンタンに使えます。
マイクのマークを押すと、マークが赤くなるので、赤い状態のときは音声入力を受付できる状態になっています。
マイクに向かって話しかけることで音声で入力され、入力された文字がテキストボックスに表示されていきます。使い方はボタンを押すだけなので、設定さえしてしまえば使い方はシンプルです!

音声入力を使いこなすことで書類業務の効率をアップさせよう!
使い慣れたら、キーボードパチパチ叩いて文字入力するのは面倒でしょうがなくなると思います。
ワードプレスでブログを開設したばかりの方や、なかなか記事更新の時間が取れず更新が滞ってしまっているような方も、記事の大半を音声入力で作成できるとしたら空き時間に集中して仕上げることができます。しかも記事を作成する時には考えながら話すという能力も鍛えられるので、今後コンサルタントや講演などを行っていくようなイメージがある方にとっても話すことの良いトレーニングになると思います。「VoiceIn」は、Google Chrome をインストールしてマイクだけあればあとは無料でできるので、ぜひ試してみてください。もちろんワードプレス以外の文字入力にも使えますので便利です。
\ ワードプレステーマの新定番! /
